可透過用戶所使用的瀏覽器做出導向
用法(在模板中)
附加組件注入全局變量
[CODE lang="html" title="HTML"]<xf:if is="$xf.mobileDetect && $xf.mobileDetect.isMobile()">
Is Mobile
<xf:else />
Not Mobile
</xf:if>[/CODE]
[CODE lang="html" title="HTML"]<xf:if is="$xf.mobileDetect && $xf.mobileDetect.is('Firefox')">
Is Firefox
<xf:else />
Not Firefox
</xf:if>[/CODE]
[CODE lang="html" title="HTML"]<xf:if is="$xf.mobileDetect && $xf.mobileDetect.is('Chrome')">
Is Chrome
<xf:else />
Not Chrome
</xf:if>[/CODE]
(在php中)用法
[CODE lang="php" title="PHP"]$mobileDetect = \SV\BrowserDetection\Listener::getMobileDetection();
$isMobile = $mobileDetect && $mobileDetect->isMobile() ? "_m1" : "_m0";[/CODE]
XF2.1頁面緩存
與XF2.1 +全頁面緩存的集成移動檢測,添加到config.php中。
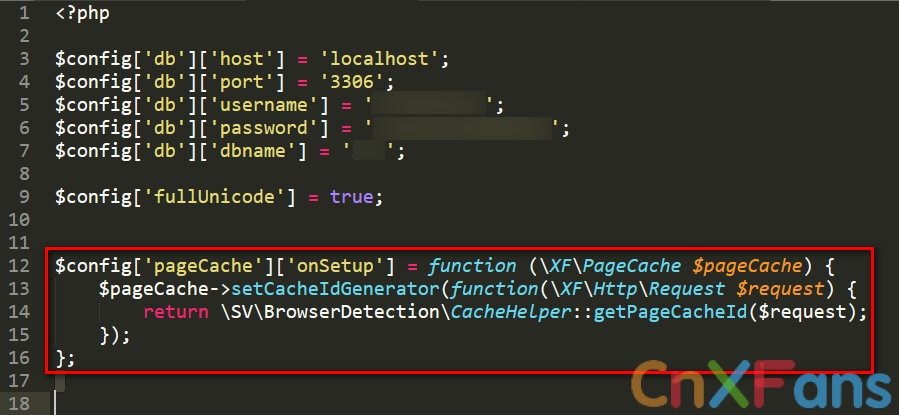
[CODE title="PHP"]$config['pageCache']['onSetup'] = function (\XF\PageCache $pageCache) {
$pageCache->setCacheIdGenerator(function(\XF\Http\Request $request) {
return \SV\BrowserDetection\CacheHelper::getPageCacheId($request);
});
};[/CODE]
實際測試後的使用方法說明:
第一步驟:
像安裝插件一樣將壓縮檔內的資料放入你的論壇網頁根目錄資料夾內。
第二步驟:
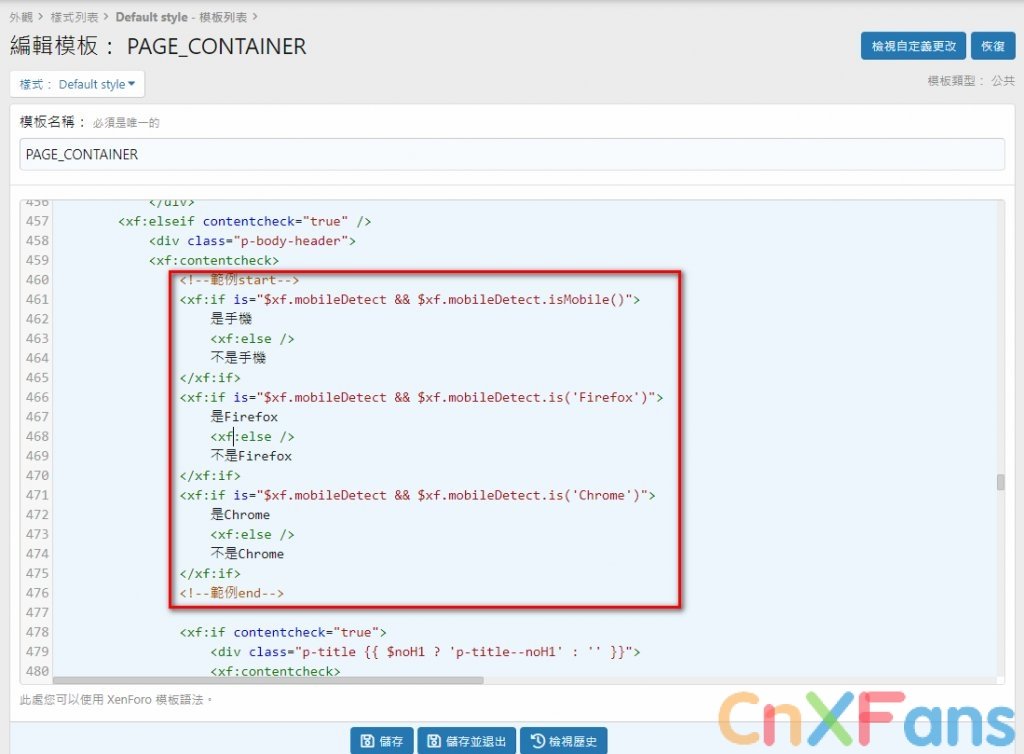
進入到你的後台,外觀->模版列表->找到你想修改的頁面插入上面示例的代碼。
以下的例子是我想要在首頁做瀏覽器偵測,並用文字顯示是否使用手機訪問論壇網站。
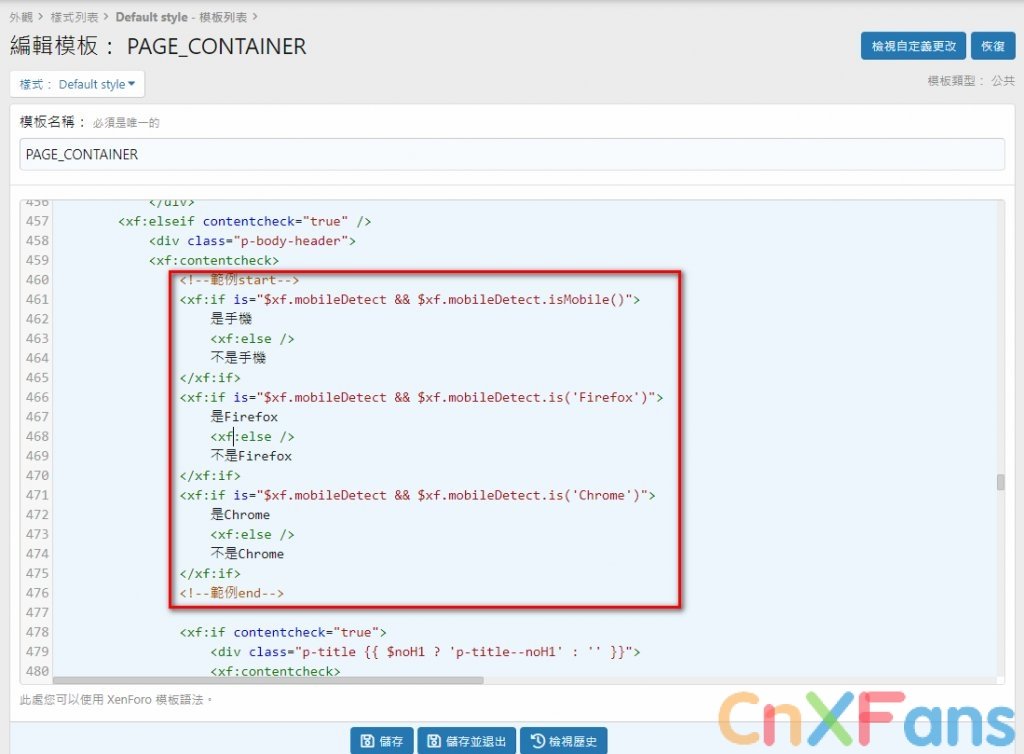
找到你想要插入在頁面的地方並寫進以下範例代碼

接著就可以到瀏覽器去查看了
一、使用電腦網頁瀏覽器會呈現的樣子
(註:目前發現如果你使用電腦瀏覽器,只有偵測是不是手機是正常的,而是不是用哪一種瀏覽器訪問的它並沒有辦法正常判斷,但是在手機端可以正常判斷)

二、
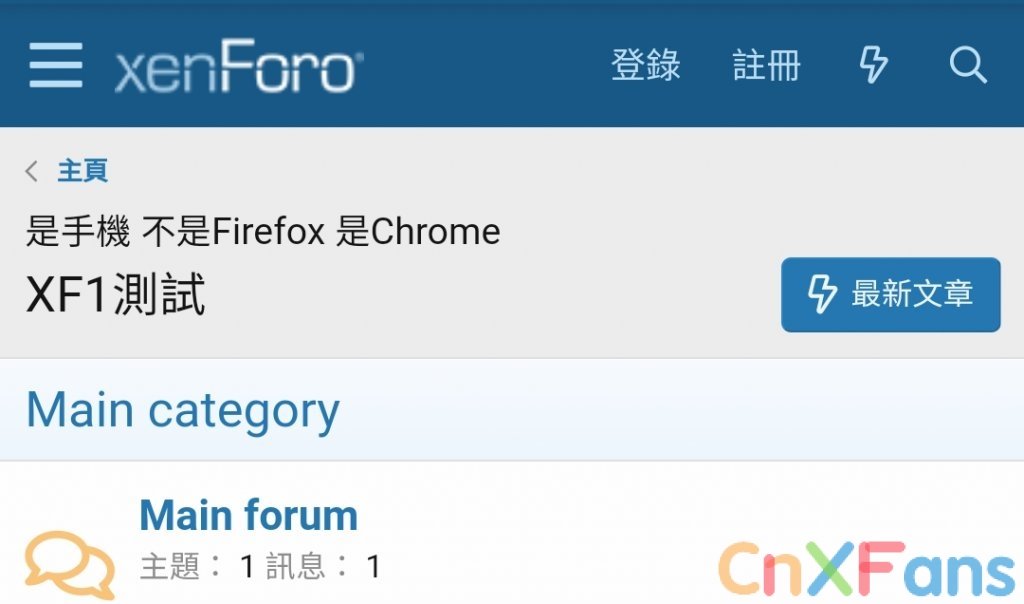
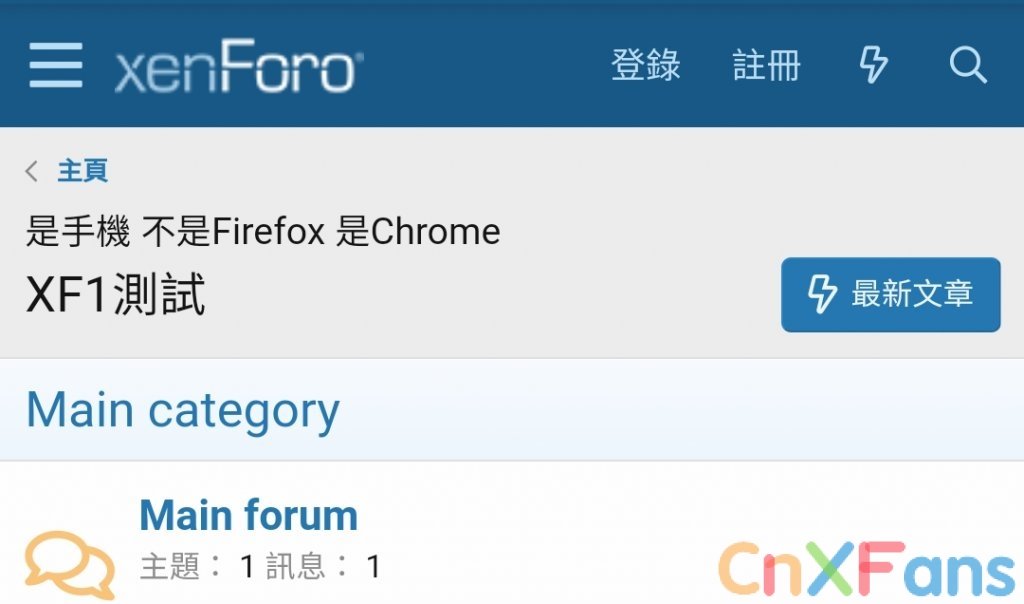
1.使用手機瀏覽器訪問時 ( 這張圖示使用Chrome瀏覽器訪問 )
顯示使用手機,並且是使用Chrome瀏覽器

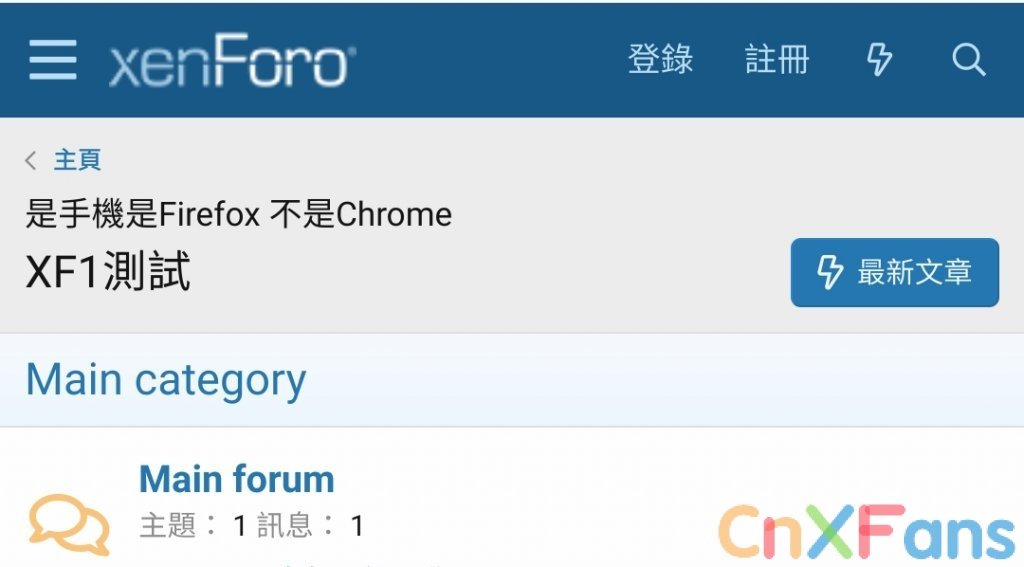
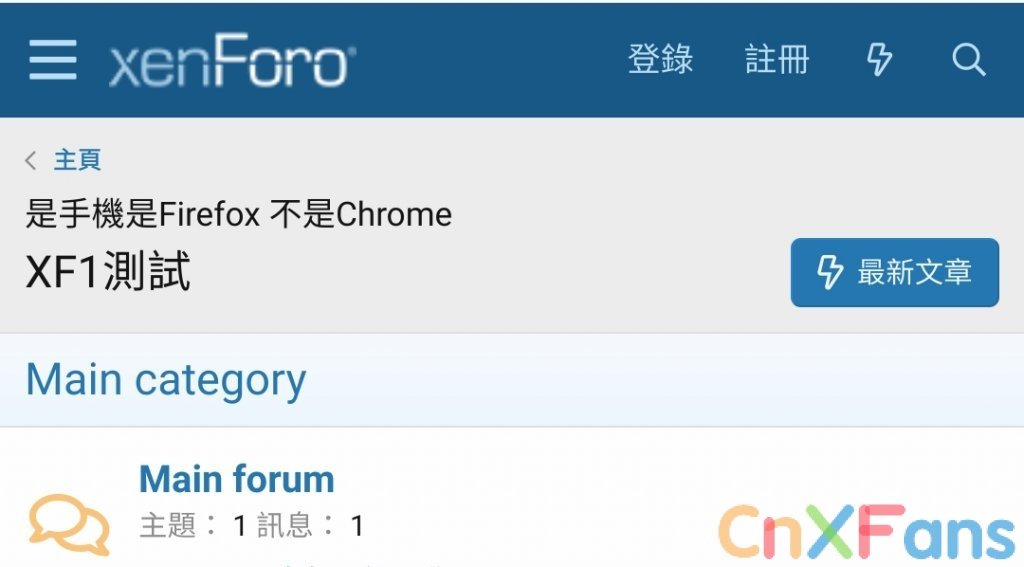
2.使用手機瀏覽器訪問時 ( 這張圖示使用Firefox瀏覽器訪問 )
顯示使用手機,並且是使用Firefox瀏覽器

另外
XF2.1 頁面快取
整合手機端檢測與XF2.1以上版本全頁面緩存,在config.php中加入這個。
但是不加也可以使用的
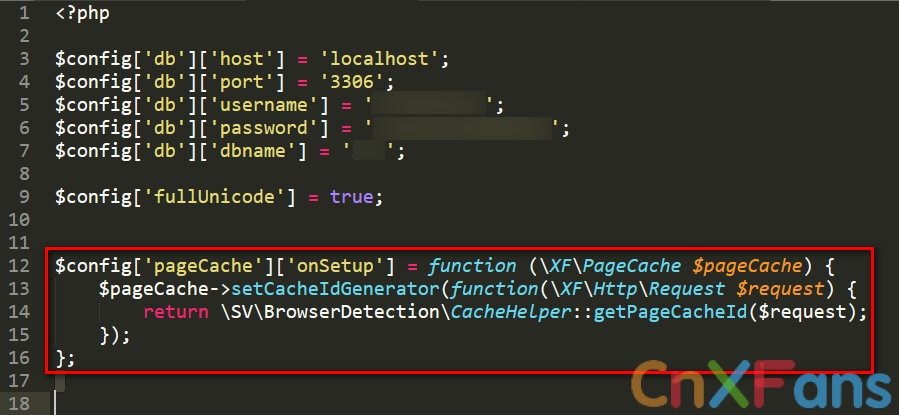
首先在你的論壇目錄裡面的src裡面可以找到config.php檔,將以下內容貼上進去就可以了

最後說明一下目前版本
作者在社區論壇有提到,這個插件它對XF的版本升級沒有直接的影響,也就是說XF2.2.0以上也可以正常使用。
另外,這個插件功能可以用在哪裡
從上面的例子可以知道,你可以使用這個簡單的判斷式,讓從瀏覽器訪問的人可以顯示某些元件,而在手機端訪問的人可以隱藏某些元件。
例如:你希望在手機端隱藏廣告,而在電腦瀏覽器端顯示,那你就可以使用這個插件將它隱藏掉。
其他的使用方法就有待各位的能力去應用了。
像是主題風格能夠由來自不同瀏覽器端或是手機端能夠顯示不同的主題風格?
如果有更多的想法歡迎至討論區聊聊你的看法!
用法(在模板中)
附加組件注入全局變量
$xf.mobileDetect,在調用任何方法以防止升級期間出錯或是否禁用了附加組件之前,檢查是否已設置了該變量。[CODE lang="html" title="HTML"]<xf:if is="$xf.mobileDetect && $xf.mobileDetect.isMobile()">
Is Mobile
<xf:else />
Not Mobile
</xf:if>[/CODE]
[CODE lang="html" title="HTML"]<xf:if is="$xf.mobileDetect && $xf.mobileDetect.is('Firefox')">
Is Firefox
<xf:else />
Not Firefox
</xf:if>[/CODE]
[CODE lang="html" title="HTML"]<xf:if is="$xf.mobileDetect && $xf.mobileDetect.is('Chrome')">
Is Chrome
<xf:else />
Not Chrome
</xf:if>[/CODE]
(在php中)用法
[CODE lang="php" title="PHP"]$mobileDetect = \SV\BrowserDetection\Listener::getMobileDetection();
$isMobile = $mobileDetect && $mobileDetect->isMobile() ? "_m1" : "_m0";[/CODE]
XF2.1頁面緩存
與XF2.1 +全頁面緩存的集成移動檢測,添加到config.php中。
[CODE title="PHP"]$config['pageCache']['onSetup'] = function (\XF\PageCache $pageCache) {
$pageCache->setCacheIdGenerator(function(\XF\Http\Request $request) {
return \SV\BrowserDetection\CacheHelper::getPageCacheId($request);
});
};[/CODE]
實際測試後的使用方法說明:
第一步驟:
像安裝插件一樣將壓縮檔內的資料放入你的論壇網頁根目錄資料夾內。
第二步驟:
進入到你的後台,外觀->模版列表->找到你想修改的頁面插入上面示例的代碼。
以下的例子是我想要在首頁做瀏覽器偵測,並用文字顯示是否使用手機訪問論壇網站。
找到你想要插入在頁面的地方並寫進以下範例代碼

接著就可以到瀏覽器去查看了
一、使用電腦網頁瀏覽器會呈現的樣子
(註:目前發現如果你使用電腦瀏覽器,只有偵測是不是手機是正常的,而是不是用哪一種瀏覽器訪問的它並沒有辦法正常判斷,但是在手機端可以正常判斷)

二、
1.使用手機瀏覽器訪問時 ( 這張圖示使用Chrome瀏覽器訪問 )
顯示使用手機,並且是使用Chrome瀏覽器

2.使用手機瀏覽器訪問時 ( 這張圖示使用Firefox瀏覽器訪問 )
顯示使用手機,並且是使用Firefox瀏覽器

另外
XF2.1 頁面快取
整合手機端檢測與XF2.1以上版本全頁面緩存,在config.php中加入這個。
但是不加也可以使用的
首先在你的論壇目錄裡面的src裡面可以找到config.php檔,將以下內容貼上進去就可以了

最後說明一下目前版本
作者在社區論壇有提到,這個插件它對XF的版本升級沒有直接的影響,也就是說XF2.2.0以上也可以正常使用。
另外,這個插件功能可以用在哪裡
從上面的例子可以知道,你可以使用這個簡單的判斷式,讓從瀏覽器訪問的人可以顯示某些元件,而在手機端訪問的人可以隱藏某些元件。
例如:你希望在手機端隱藏廣告,而在電腦瀏覽器端顯示,那你就可以使用這個插件將它隱藏掉。
其他的使用方法就有待各位的能力去應用了。
像是主題風格能夠由來自不同瀏覽器端或是手機端能夠顯示不同的主題風格?
如果有更多的想法歡迎至討論區聊聊你的看法!

