- UID
- 516
- 注册
- 2019/12/01
- 消息
- 320
- 解决方案
- 70
- 黄金
- 17,938G
由于之前站内的相关教程失效了,看不到任何实质性的内容,所有我自己写了一篇简单的教程( )
)
废话不多说,开始教程
首先,进入管理后台,左侧导航栏依次点击 论坛 自定义主题字段 添加一个字段 字段id与标题自己填写
显示位置可选消息前面或主题上面(下方的示例图片为主题上面)
应用板块自定
字段类型 选择 单项选择或下拉选项 建议选择下拉选项
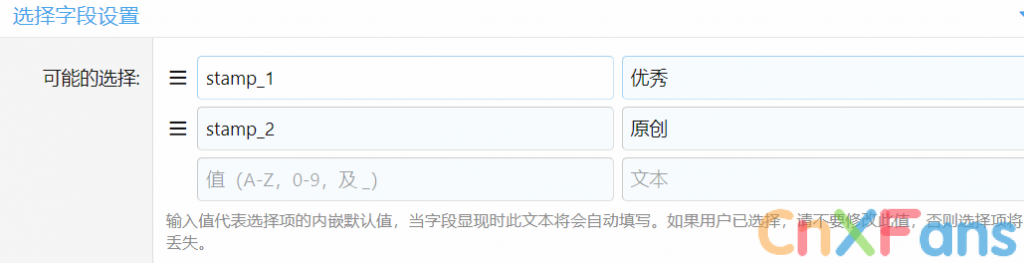
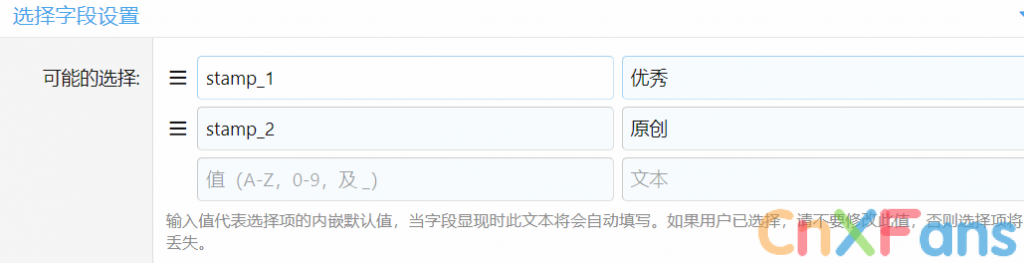
上面设置完成后,点击选择字段设置,如图

把你需要的图章选项都设置完以后,点击常规选项,所有用户组改为选定管理组,具体选择什么组根据自己情况设置
以上设置完以后,在HTML修饰框内填入以下代码
注: /data/stamp/{$choice}.gif为对应的图章图片文件位置,这里是data/stamp目录下的文件 .gif为指定的图片格式,可视情况更改为其他格式
{$choice}会自动获取上图步骤中左侧的文本,所以图片名要与上图步骤左侧的值一一对应,图片格式要与.gif位置的图片格式一致,否则无法获取,例如 stamp_1.gif
@media screen and (max-width: 300px) 中的max-width: 300px 指屏幕可视窗口尺寸小于 300像素(px)时发生的改变,该值可视情况更改,或添加多个自适应代码适应更多尺寸的可视窗口
right与top值可根据实际情况更改
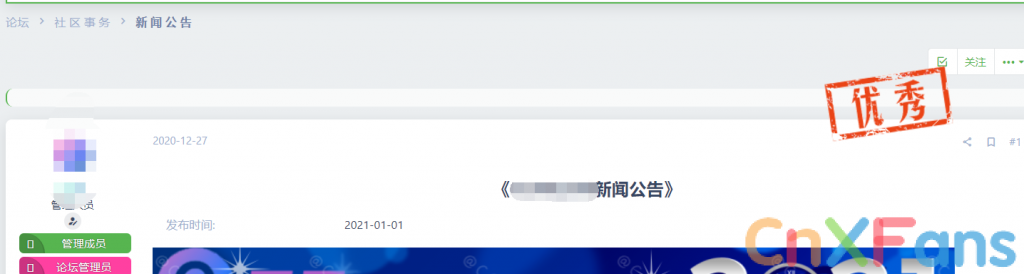
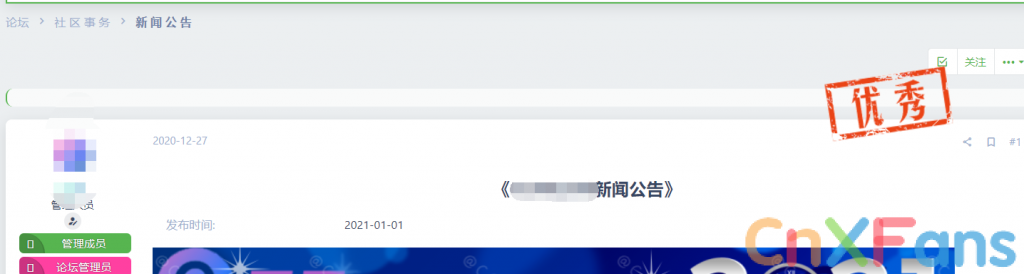
实例效果:

废话不多说,开始教程
首先,进入管理后台,左侧导航栏依次点击 论坛 自定义主题字段 添加一个字段 字段id与标题自己填写
显示位置可选消息前面或主题上面(下方的示例图片为主题上面)
应用板块自定
字段类型 选择 单项选择或下拉选项 建议选择下拉选项
上面设置完成后,点击选择字段设置,如图

把你需要的图章选项都设置完以后,点击常规选项,所有用户组改为选定管理组,具体选择什么组根据自己情况设置
以上设置完以后,在HTML修饰框内填入以下代码
注: /data/stamp/{$choice}.gif为对应的图章图片文件位置,这里是data/stamp目录下的文件 .gif为指定的图片格式,可视情况更改为其他格式
{$choice}会自动获取上图步骤中左侧的文本,所以图片名要与上图步骤左侧的值一一对应,图片格式要与.gif位置的图片格式一致,否则无法获取,例如 stamp_1.gif
HTML:
<img class="{$choice}" src="/data/stamp/{$choice}.gif" />
<style>
.{$choice} {
position: absolute;
right: 90px;
top: 200px;
z-index: 100;
}
<!-- 如需要自适应,请添加以下代码 -->
@media screen and (max-width: 300px) {
.{$choice} {
自行决定css样式
}
}
</style>right与top值可根据实际情况更改
实例效果: