死了算了
管理成员
- UID
- 1
- 注册
- 2017/07/28
- 消息
- 1,721
- 解决方案
- 130
- 黄金
- 214,912G
用于nginx 去除XenForo 右键查看页面源代码 大量空格
登录服务器:在终端输入
转到宝塔面板安装目录
因为目录下有ningx.sh 需要备份原有的
删除原有
下载新的
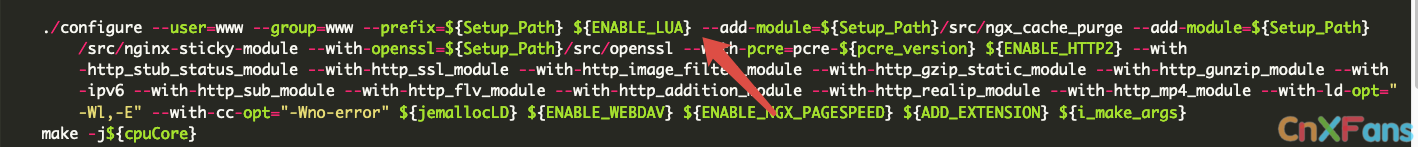
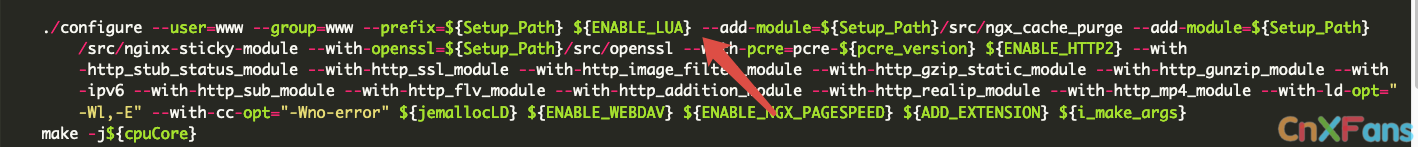
在254行找到 如下图所示位置
添加如下代码 注意空格

按 esc
:wq
保存退出
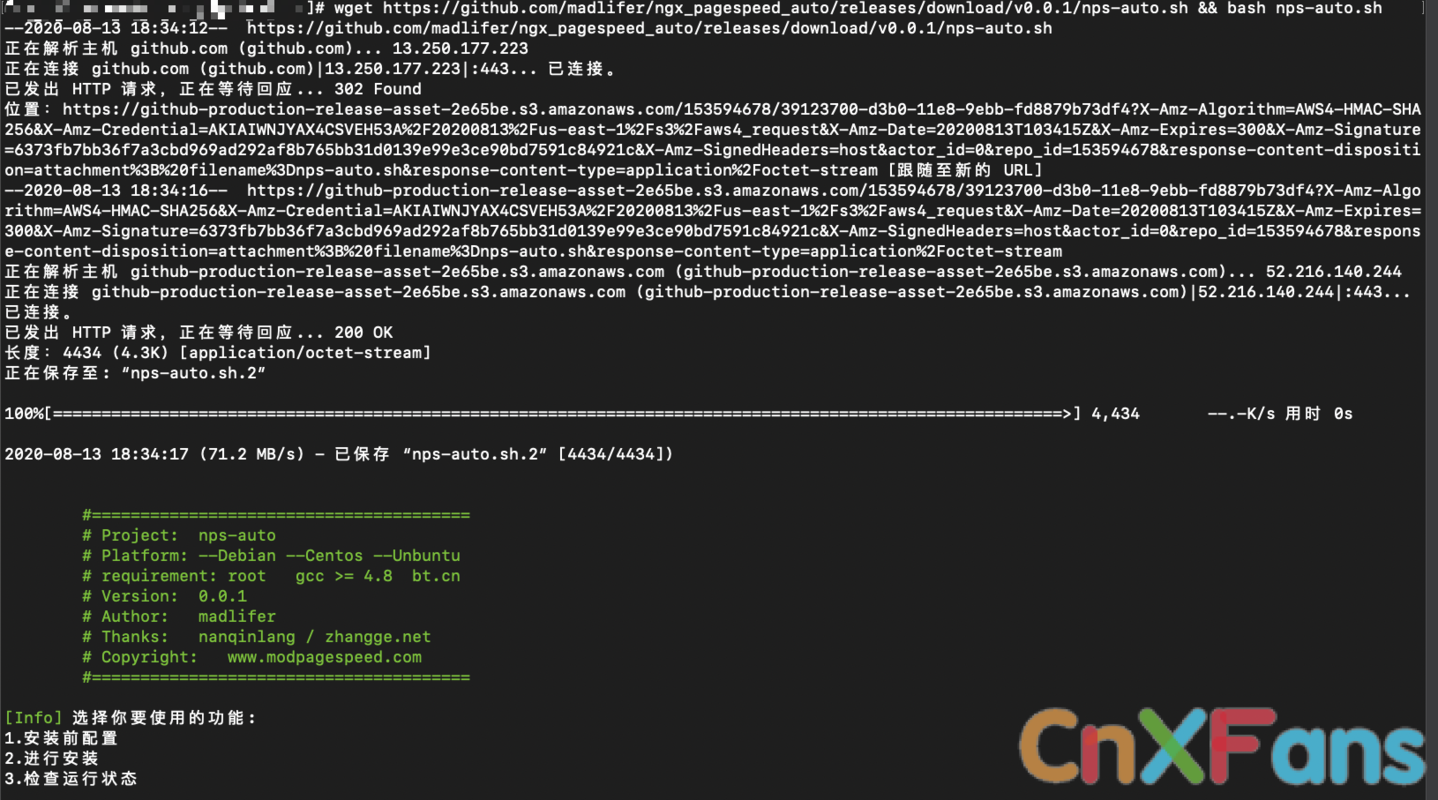
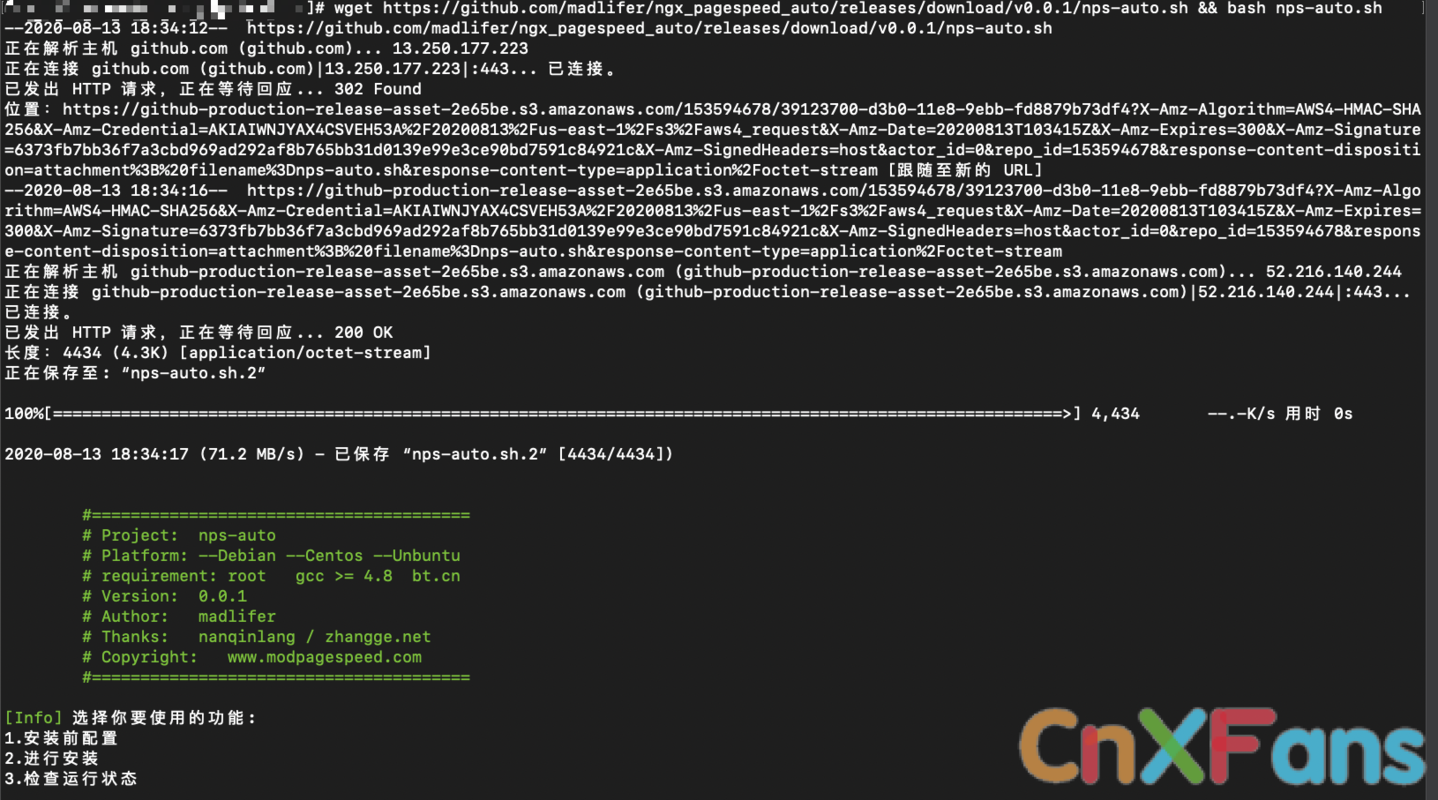
如下图所示: 按顺序安装即可

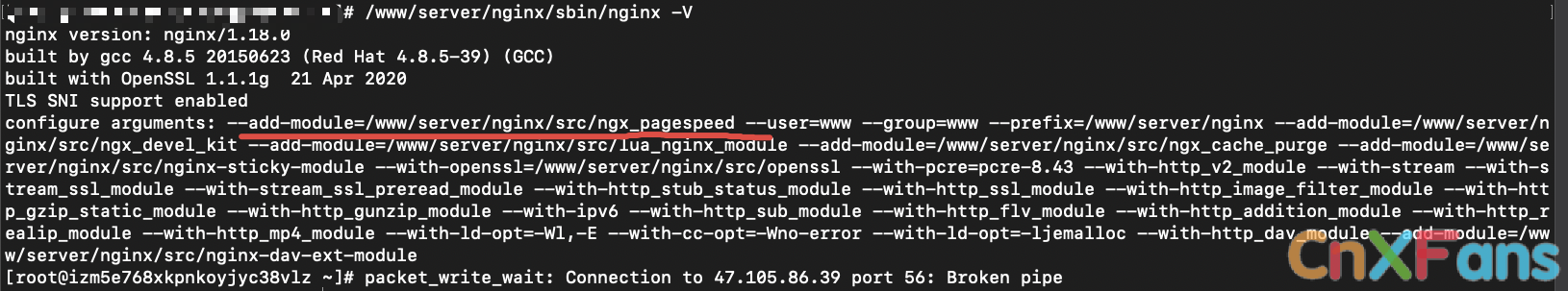
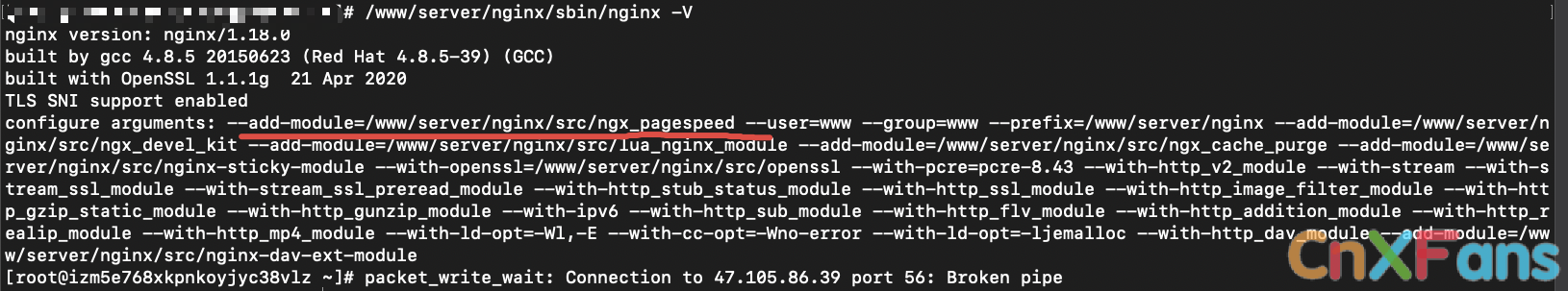
顺利安装完成后 输入以下命令验证安装

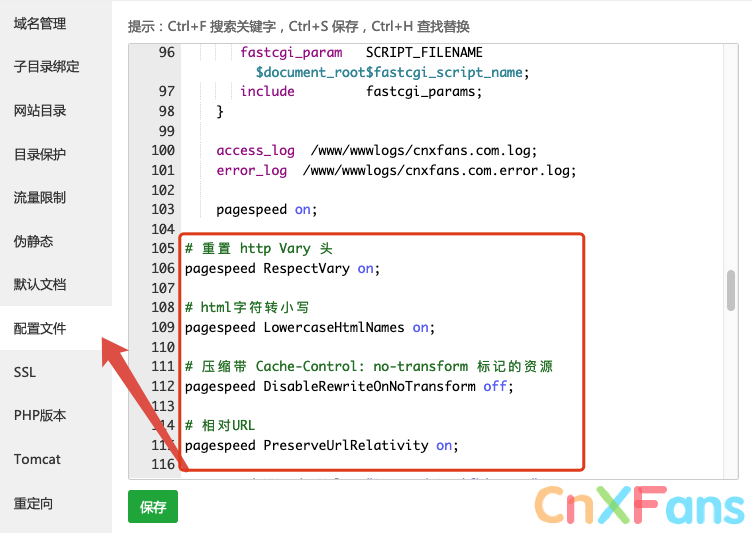
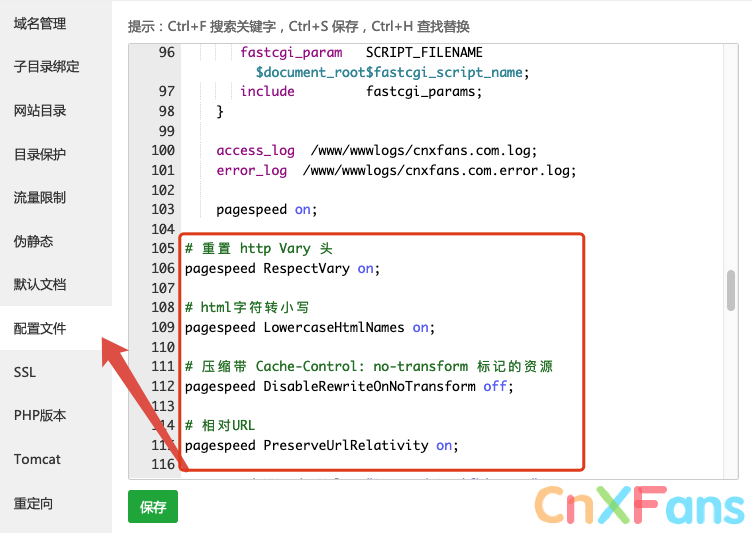
配置网站 输入以下代码 自行斟酌添加那些代码


登录服务器:在终端输入
转到宝塔面板安装目录
代码:
cd /www/server/panel/install因为目录下有ningx.sh 需要备份原有的
代码:
cp nginx.sh nginx.sh.bak
代码:
rm nginx.sh
代码:
wget http://download.bt.cn/install/0/nginx.sh在254行找到 如下图所示位置
代码:
vim nginx.sh添加如下代码 注意空格
代码:
--add-module=${Setup_Path}/src/ngx-pagespeed
按 esc
:wq
保存退出
代码:
wget https://github.com/madlifer/ngx_pagespeed_auto/releases/download/v0.0.1/nps-auto.sh && bash nps-auto.sh如下图所示: 按顺序安装即可

顺利安装完成后 输入以下命令验证安装
代码:
/www/server/nginx/sbin/nginx -V
配置网站 输入以下代码 自行斟酌添加那些代码
代码:
pagespeed on;
# 重置 http Vary 头
pagespeed RespectVary on;
# html字符转小写
pagespeed LowercaseHtmlNames on;
# 压缩带 Cache-Control: no-transform 标记的资源
pagespeed DisableRewriteOnNoTransform off;
# 相对URL
pagespeed PreserveUrlRelativity on;
pagespeed XHeaderValue "Powered By cnxfans.com";
# 开启 https
pagespeed FetchHttps enable;
# 配置服务器缓存位置和自动清除触发条件,缓存文件夹如果不存在则需要自行创建,建议放在内存中
pagespeed FileCachePath "/tmp/cache/ngx_pagespeed/";
pagespeed FileCacheSizeKb 2048000;
pagespeed FileCacheCleanIntervalMs 43200000;
pagespeed FileCacheInodeLimit 500000;
# 过滤规则
pagespeed RewriteLevel PassThrough;
# 移除不必要的url前缀,开启可能会导致某些自动加载功能失效
#pagespeed EnableFilters trim_urls;
# 移除 html 空白
pagespeed EnableFilters collapse_whitespace;
# 移除 html 注释
pagespeed EnableFilters remove_comments;
# DNS 预加载
pagespeed EnableFilters insert_dns_prefetch;
# 压缩CSS
pagespeed EnableFilters rewrite_css;
# 合并CSS
pagespeed EnableFilters combine_css;
# 重写CSS,优化加载渲染页面的CSS规则
pagespeed EnableFilters prioritize_critical_css;
# 压缩js
pagespeed EnableFilters rewrite_javascript;
# 合并js
pagespeed EnableFilters combine_javascript;
# 优化内嵌样式属性
pagespeed EnableFilters rewrite_style_attributes;
# 压缩图片
pagespeed EnableFilters rewrite_images;
# 不加载显示区域以外的图片
pagespeed LazyloadImagesAfterOnload off;
# 图片预加载
pagespeed EnableFilters inline_preview_images;
# 移动端图片自适应重置
pagespeed EnableFilters resize_mobile_images;
# 图片延迟加载
pagespeed EnableFilters lazyload_images;
# 扩展缓存 改善页面资源的可缓存性
pagespeed EnableFilters extend_cache;
location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" { add_header "" ""; }
location ~ "^/ngx_pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon/" { }
location /ngx_pagespeed_statistics { allow 127.0.0.1; deny all; }
location /ngx_pagespeed_message { allow 127.0.0.1; deny all; }

最后编辑:


