- UID
- 18
- 注册
- 2017/10/06
- 消息
- 87
- 解决方案
- 3
- 黄金
- 10,653G
看了一下论坛里好像没有这个教程
首先进入
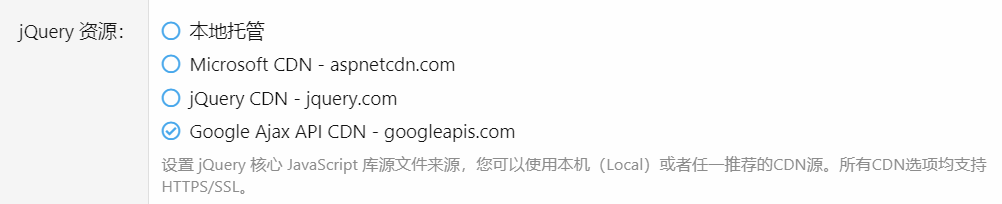
我们可以看到他给出了数个选择,但是都是国外通用的托管,国内访问的速度可能比较慢

如果对自己网站的线路速度自信,可以选择本地托管;如果有海外用户而且对速度要求不高可以选择微软源,不然可以往下看
更换国内jQuery源的方法:
打开

搜索

将google下面的链接替换成下列所给的国内jQuery加速CDN源(因为google的国内基本不可用)
国内:
国外:
(前四个都是国内服务,支持https且速度相当不错的,如果有海外用户,也可以选择cf和后面的国外服务,速度也还行)
以前还有很多,什么百度新浪360,不过经过测试版本都很老了,无法支持使用。
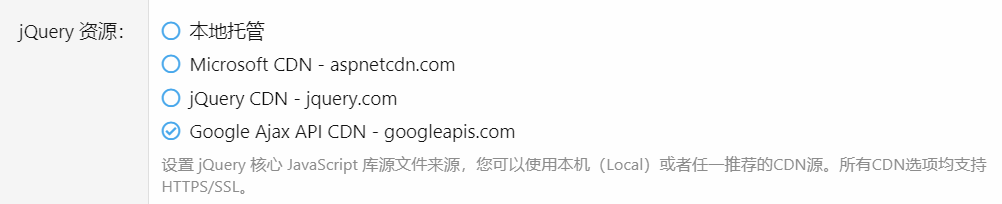
因为我们改的是google的链接,相当于把google的加速服务换成别人的了,所以后台jQuery设置也要选择google才能生效
首先进入
网站后台设置→选项→性能及优化→jQuery资源我们可以看到他给出了数个选择,但是都是国外通用的托管,国内访问的速度可能比较慢

如果对自己网站的线路速度自信,可以选择本地托管;如果有海外用户而且对速度要求不高可以选择微软源,不然可以往下看
更换国内jQuery源的方法:
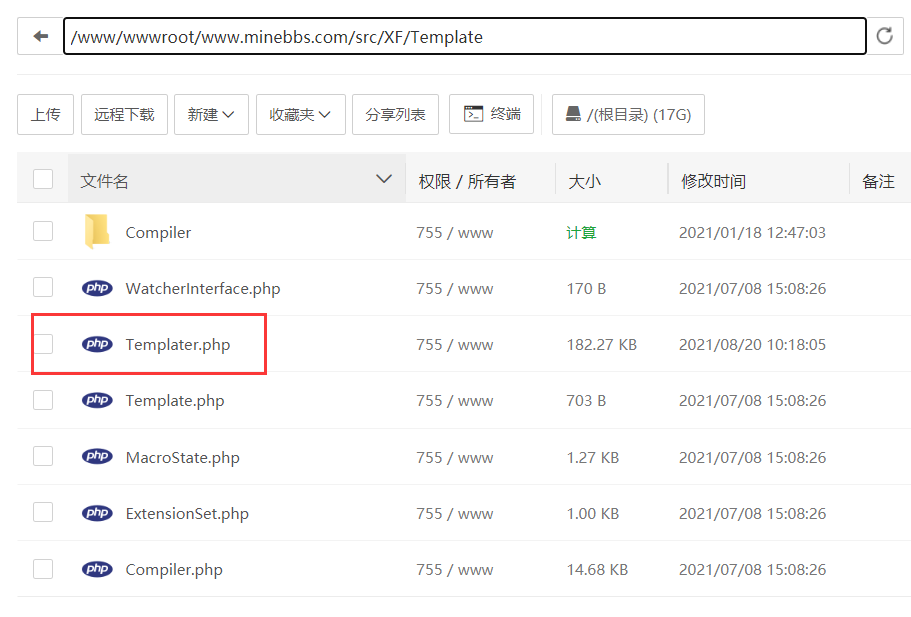
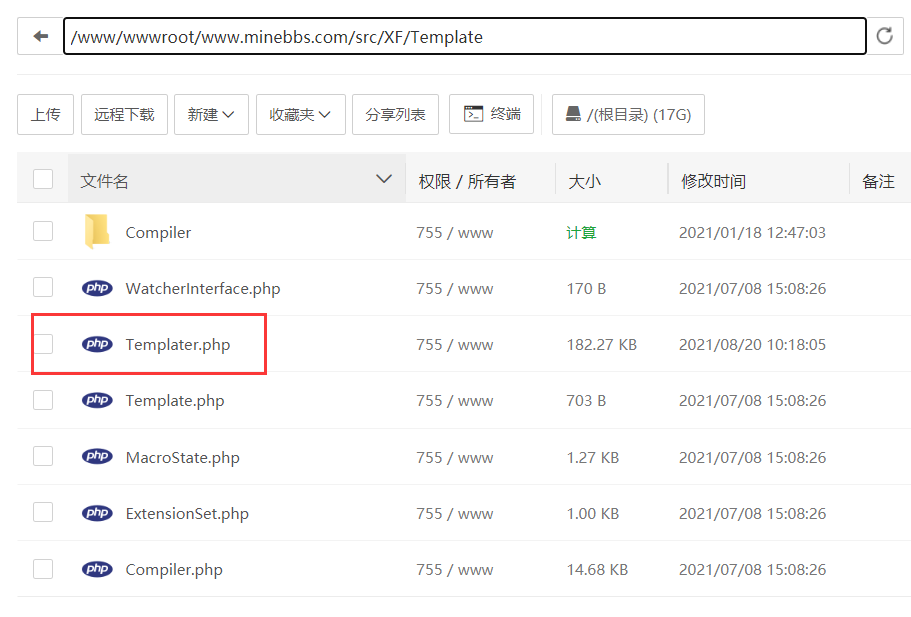
打开
网站文件目录/src/XF/Template/Templater.php
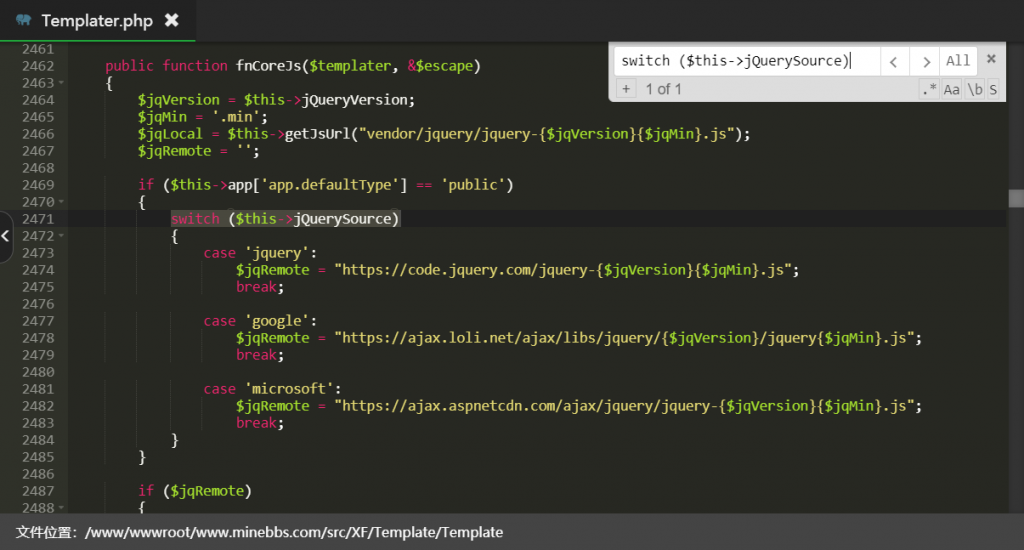
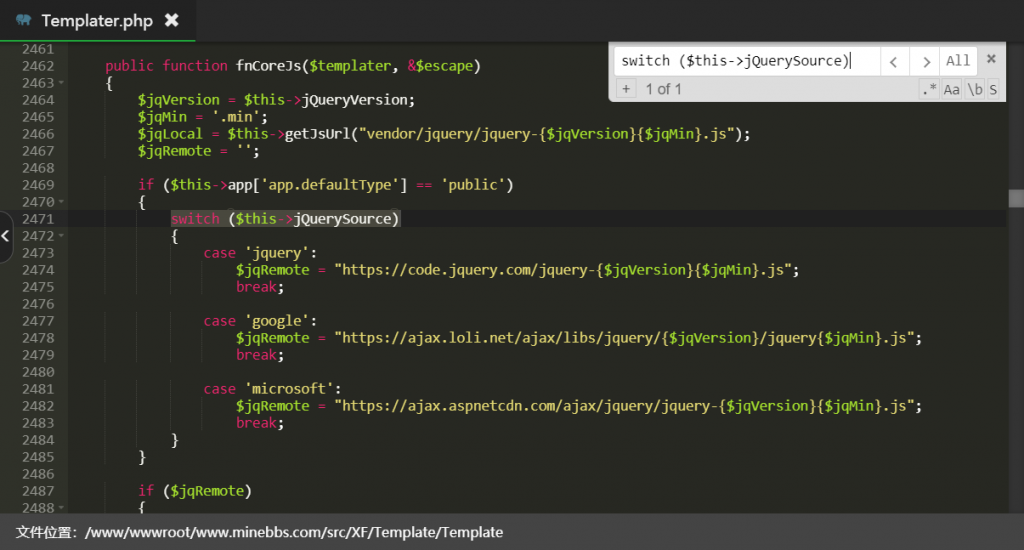
搜索
switch ($this->jQuerySource)
将google下面的链接替换成下列所给的国内jQuery加速CDN源(因为google的国内基本不可用)
国内:
Loli加速服务:
https://ajax.loli.net/ajax/libs/jquery/{$jqVersion}/jquery{$jqMin}.js
jsDliver:
https://cdn.jsdelivr.net/npm/jquery@{$jqVersion}/dist/jquery{$jqMin}.js
七牛云加速服务:
https://cdn.staticfile.org/jquery/{$jqVersion}/jquery{$jqMin}.js
BootCDN加速服务:
https://cdn.bootcdn.net/ajax/libs/jquery/{$jqVersion}/jquery{$jqMin}.js
Cloudflare加速服务:
https://cdnjs.cloudflare.com/ajax/libs/jquery/{$jqVersion}/jquery{$jqMin}.js
Staticfile CDN:
https://cdn.staticfile.org/jquery/{$jqVersion}/jquery{$jqMin}.js(前四个都是国内服务,支持https且速度相当不错的,如果有海外用户,也可以选择cf和后面的国外服务,速度也还行)
以前还有很多,什么百度新浪360,不过经过测试版本都很老了,无法支持使用。
因为我们改的是google的链接,相当于把google的加速服务换成别人的了,所以后台jQuery设置也要选择google才能生效
最后编辑:
打赏用户

