- UID
- 875
- 注册
- 2020/06/14
- 消息
- 37
- 黄金
- 3G
- 中国
- 江西省
- 赣州市 网友
- #1
后台→外观→模板列表→搜索register_macros并打开
拉到最后,将里面的
改为
效果如下(自行添加CSS)

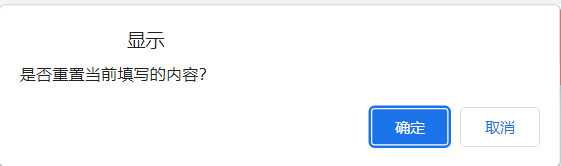
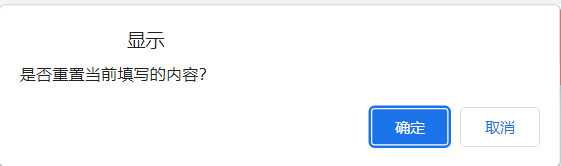
如果想添加确认提示可将
替换为
效果如下

拉到最后,将里面的
HTML:
<xf:macro name="submit_row">
<span id="js-regTimer" data-timer-complete="{{ phrase('register') }}">
<xf:submitrow><xf:html>
<xf:button type="submit" class="button--primary" id="js-signUpButton" style="float: left;">
<xf:if is="$xf.options.registrationTimer">
{{ phrase('(please_wait_x_seconds)', {'seconds': "<span>{$xf.options.registrationTimer}</span>"}) }}
</span>
<xf:else />
{{ phrase('register') }}
</xf:if>
</xf:button>
</xf:html></xf:submitrow>
</xf:macro>改为
HTML:
<xf:macro name="submit_row">
<span id="js-regTimer" data-timer-complete="{{ phrase('register') }}">
<xf:submitrow><xf:html>
<xf:button type="submit" class="button--primary" id="js-signUpButton" style="float: left;">
<xf:if is="$xf.options.registrationTimer">
{{ phrase('(please_wait_x_seconds)', {'seconds': "<span>{$xf.options.registrationTimer}</span>"}) }}
</span>
<xf:else />
{{ phrase('register') }}
</xf:if>
</xf:button>
<xf:button type="reset" class="button--primary" style="float: left;margin-left: 100px;">
{{ phrase('reset') }}
</xf:button>
</xf:html></xf:submitrow>
</xf:macro>效果如下(自行添加CSS)

如果想添加确认提示可将
HTML:
<xf:button type="reset" class="button--primary" style="float: left;margin-left: 100px;">{{ phrase('reset') }}</xf:button>
HTML:
<xf:button type="reset" class="button--primary" style="float: left;margin-left: 100px;" onclick="return(confirm('是否重置当前填写的内容?'))">{{ phrase('reset') }}</xf:button>
最后编辑:
打赏用户

