- UID
- 18
- 注册
- 2017/10/06
- 消息
- 87
- 解决方案
- 3
- 黄金
- 10,653G
什么是锚点?
是网页制作中超级链接的一种,又叫命名锚记。命名锚记像一个迅速定位器一样是一种页面内的超级链接,运用相当普遍。
使用命名锚记可以在文档中设置标记,这些标记通常放在文档的特定主题处或顶部。然后可以创建到这些命名锚记的链接,这些链接可快速将访问者带到指定位置。
效果就是,当你点击锚点传送链接,它可以将你直接滑到对应的锚点位置
经常使用github或者使用markdown写文档的朋友应该相当熟悉
怎么实现?
这里利用的是Xenforo自带的BBcode与html进行替换的功能

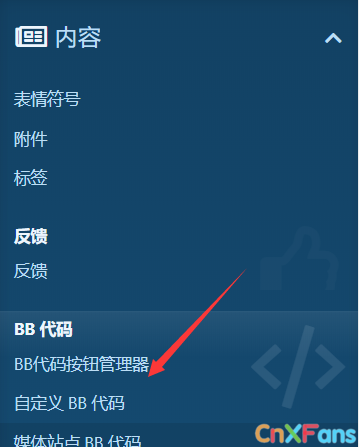
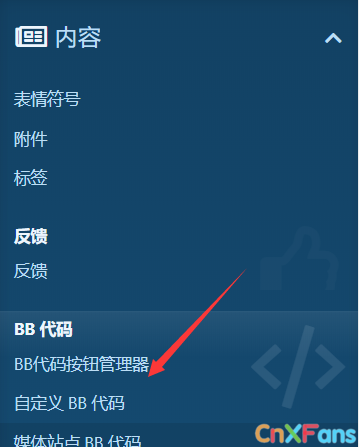
[REPLY]首先,让我们新建一个自定义BB代码,用于设置锚点
BB代码标签命名为“anchor”(可自定义),标题描述随便填就行
替换模式中选择简单替换即可,支持选项参数选择“是”
HTML替换栏中像下面这样填:
解释一下,下面的<a>标签就是对应的html锚点代码
而上面的style部分是因为Xenforo的导航栏会随着页面下滑跟着浮动向下
而锚点默认会被置于窗口顶部,也就是会被浮动的导航栏遮挡住
所以我们给锚点设置一定的距离上边间隔(115px是我设的,可以根据具体情况更改)
如果有更好的解决方法也欢迎跟我说!!(padding实属无奈之举,可能会带来问题)
图标的话自己选一个fontawesome填一下就好(建议使用anchor)然后保存退出
那至此锚点的BBcode替换也就完成了,接下来我们来做锚点传送链接的替换
让我们再新建一个自定义BB代码替换,用于传送至指定锚点
BB代码标签设置为“toanchor”(可自定义),标题描述还是随意
替换模式中也选择简单替换,支持选项参数同样选择“是”
HTML替换栏这样填:
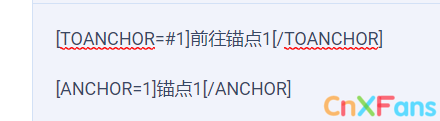
此处需要说明的是{option}前没有写上#是因为大部分人输入习惯会自几带上#
而且不默认带#也可以更方便进行跨贴锚点的传送
然后选择一个合适的图标保存即可[/REPLY]
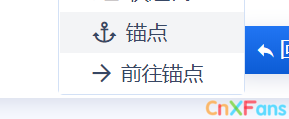
两个代码自定义完成后在BB代码按钮管理器中添加到编辑器里之后即可快速应用了


支持一下呗~也研究了好一会~
想看效果的可以到MineBBS:https://www.minebbs.com/
是网页制作中超级链接的一种,又叫命名锚记。命名锚记像一个迅速定位器一样是一种页面内的超级链接,运用相当普遍。
使用命名锚记可以在文档中设置标记,这些标记通常放在文档的特定主题处或顶部。然后可以创建到这些命名锚记的链接,这些链接可快速将访问者带到指定位置。
效果就是,当你点击锚点传送链接,它可以将你直接滑到对应的锚点位置
经常使用github或者使用markdown写文档的朋友应该相当熟悉
怎么实现?
这里利用的是Xenforo自带的BBcode与html进行替换的功能

[REPLY]首先,让我们新建一个自定义BB代码,用于设置锚点
BB代码标签命名为“anchor”(可自定义),标题描述随便填就行
替换模式中选择简单替换即可,支持选项参数选择“是”
HTML替换栏中像下面这样填:
HTML:
<style>
.anchor {
padding-top: 115px;
</style>
<a class="anchor" id="{option}">{text}</a>而上面的style部分是因为Xenforo的导航栏会随着页面下滑跟着浮动向下
而锚点默认会被置于窗口顶部,也就是会被浮动的导航栏遮挡住
所以我们给锚点设置一定的距离上边间隔(115px是我设的,可以根据具体情况更改)
如果有更好的解决方法也欢迎跟我说!!(padding实属无奈之举,可能会带来问题)
图标的话自己选一个fontawesome填一下就好(建议使用anchor)然后保存退出
那至此锚点的BBcode替换也就完成了,接下来我们来做锚点传送链接的替换
让我们再新建一个自定义BB代码替换,用于传送至指定锚点
BB代码标签设置为“toanchor”(可自定义),标题描述还是随意
替换模式中也选择简单替换,支持选项参数同样选择“是”
HTML替换栏这样填:
HTML:
<a href="{option}">{text}</a>而且不默认带#也可以更方便进行跨贴锚点的传送
然后选择一个合适的图标保存即可[/REPLY]
两个代码自定义完成后在BB代码按钮管理器中添加到编辑器里之后即可快速应用了


支持一下呗~也研究了好一会~
想看效果的可以到MineBBS:https://www.minebbs.com/
最后编辑:

