- 中国
- 山东
- 滨州市 网友
- #1
<div class="cny-countdown-widget">
<div class="cny-header">
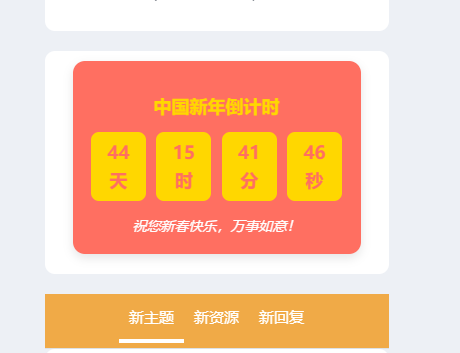
<h2>中国新年倒计时</h2>
</div>
<div class="countdown-container">
<div class="countdown-time">
<span id="days"></span> <span class="unit">天</span>
</div>
<div class="countdown-time">
<span id="hours"></span> <span class="unit">时</span>
</div>
<div class="countdown-time">
<span id="minutes"></span> <span class="unit">分</span>
</div>
<div class="countdown-time">
<span id="seconds"></span> <span class="unit">秒</span>
</div>
</div>
<p class="cny-footer">祝您新春快乐,万事如意!</p>
</div>
<script>
function updateCountdown() {
var newYearDate = new Date("2025-01-29T00:00:00"); // 2025年01月29日
var currentDate = new Date();
var timeDiff = newYearDate - currentDate;
if (timeDiff <= 0) {
document.querySelector(".cny-footer").innerHTML = "春节快乐!";
return;
}
var days = Math.floor(timeDiff / (1000 * 60 * 60 * 24));
var hours = Math.floor((timeDiff % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((timeDiff % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((timeDiff % (1000 * 60)) / 1000);
document.getElementById("days").innerText = days;
document.getElementById("hours").innerText = hours;
document.getElementById("minutes").innerText = minutes;
document.getElementById("seconds").innerText = seconds;
}
setInterval(updateCountdown, 1000);
updateCountdown();
</script>
<div class="cny-header">
<h2>中国新年倒计时</h2>
</div>
<div class="countdown-container">
<div class="countdown-time">
<span id="days"></span> <span class="unit">天</span>
</div>
<div class="countdown-time">
<span id="hours"></span> <span class="unit">时</span>
</div>
<div class="countdown-time">
<span id="minutes"></span> <span class="unit">分</span>
</div>
<div class="countdown-time">
<span id="seconds"></span> <span class="unit">秒</span>
</div>
</div>
<p class="cny-footer">祝您新春快乐,万事如意!</p>
</div>
<script>
function updateCountdown() {
var newYearDate = new Date("2025-01-29T00:00:00"); // 2025年01月29日
var currentDate = new Date();
var timeDiff = newYearDate - currentDate;
if (timeDiff <= 0) {
document.querySelector(".cny-footer").innerHTML = "春节快乐!";
return;
}
var days = Math.floor(timeDiff / (1000 * 60 * 60 * 24));
var hours = Math.floor((timeDiff % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((timeDiff % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((timeDiff % (1000 * 60)) / 1000);
document.getElementById("days").innerText = days;
document.getElementById("hours").innerText = hours;
document.getElementById("minutes").innerText = minutes;
document.getElementById("seconds").innerText = seconds;
}
setInterval(updateCountdown, 1000);
updateCountdown();
</script>
保存
找到模板列表
搜索
extra.less
添加以下代码
/* 中国新年倒计时样式 */
.cny-countdown-widget {
background-color: #FF6F61; /* 红色背景 */
color: #FFD700; /* 金色字体 */
border-radius: 12px;
padding: 18px; /* 适当减少内边距 */
text-align: center;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1);
font-family: 'Microsoft YaHei', Arial, sans-serif;
max-width: 300px; /* 调整宽度,缩小整个框 */
margin: 0 auto;
}
.cny-header h2 {
font-size: 18px;
margin-bottom: 12px;
font-weight: bold;
color: #FFD700;
font-family: 'Microsoft YaHei', Arial, sans-serif;
}
.countdown-container {
display: flex;
justify-content: space-evenly;
margin-bottom: 15px;
gap: 10px; /* 调整倒计时项之间的间隔 */
}
.countdown-time {
font-size: 14px; /* 字体大小 */
font-weight: bold;
padding: 8px;
background-color: #FFD700;
color: #FF6F61;
border-radius: 8px;
display: flex;
flex-direction: column; /* 使数字和单位竖向排列 */
align-items: center;
gap: 3px; /* 增加数字和单位之间的间距 */
width: 55px; /* 调整每个计时单位的宽度 */
}
.countdown-time span {
font-size: 18px; /* 数字字体大小 */
}
.unit {
font-size: 10px; /* 字体 */
}
.cny-footer {
margin-top: 12px;
font-size: 14px;
color: #FFF;
font-style: italic;
}
/* 响应式设计 */
@media (max-width: 768px) {
.countdown-container {
flex-direction: column;
gap: 8px;
}
.countdown-time {
width: auto; /* 在小屏幕上让元素宽度自适应 */
}
}
.cny-countdown-widget {
background-color: #FF6F61; /* 红色背景 */
color: #FFD700; /* 金色字体 */
border-radius: 12px;
padding: 18px; /* 适当减少内边距 */
text-align: center;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1);
font-family: 'Microsoft YaHei', Arial, sans-serif;
max-width: 300px; /* 调整宽度,缩小整个框 */
margin: 0 auto;
}
.cny-header h2 {
font-size: 18px;
margin-bottom: 12px;
font-weight: bold;
color: #FFD700;
font-family: 'Microsoft YaHei', Arial, sans-serif;
}
.countdown-container {
display: flex;
justify-content: space-evenly;
margin-bottom: 15px;
gap: 10px; /* 调整倒计时项之间的间隔 */
}
.countdown-time {
font-size: 14px; /* 字体大小 */
font-weight: bold;
padding: 8px;
background-color: #FFD700;
color: #FF6F61;
border-radius: 8px;
display: flex;
flex-direction: column; /* 使数字和单位竖向排列 */
align-items: center;
gap: 3px; /* 增加数字和单位之间的间距 */
width: 55px; /* 调整每个计时单位的宽度 */
}
.countdown-time span {
font-size: 18px; /* 数字字体大小 */
}
.unit {
font-size: 10px; /* 字体 */
}
.cny-footer {
margin-top: 12px;
font-size: 14px;
color: #FFF;
font-style: italic;
}
/* 响应式设计 */
@media (max-width: 768px) {
.countdown-container {
flex-direction: column;
gap: 8px;
}
.countdown-time {
width: auto; /* 在小屏幕上让元素宽度自适应 */
}
}
最后编辑:
打赏用户