死了算了
管理成员
- UID
- 1
- 注册
- 2017/07/28
- 消息
- 1,721
- 解决方案
- 130
- 黄金
- 214,912G

在当前使用的模板Extra.less中 插入以下代码:
CSS:
.label{
border-radius: 0px;
display: inline-block;
position: relative;
cursor: pointer;
font-weight: bold;
min-width: 65px;
text-align: center;
&:before{
position: absolute;
border-top-right-radius: 40px;
border-right: 2px solid rgba(0,0,0,0.1);
top: 0;
bottom: 0;
left: 0;
padding: 1px 4px 0 3px;
width: 20px;
text-align: center;
}
}
.addLabel(@name_nof, @color, @fa-uid:"none") when (iscolor(@color)){
@name: e(%('label--%s', @name_nof));
.@{name}{
background-color: @color !important;
border-color: shade(@color, 20%) !important;
&when (lightness(@color) < 50%) {color: hardlight(@color, #cccccc) !important;}
&when (lightness(@color) >= 50%) {color: hardlight(@color, #0a0a0a) !important;}
&when (iskeyword(@fa-uid)){
padding: 0 5px 0 32px;
&:before {
background-color: rgba(0,0,0,0.2)!important;
content: "\@{fa-uid}";
font-family: FontAwesome;
}
}
&when (isurl(@fa-uid)){
padding: 0 5px 0 32px;
&:before {
background-color: rgba(0,0,0,0.2)!important;
content: " ";
background: @fa-uid no-repeat;
background-size: contain;
background-position: center
}
}
&:hover{
background-color: darken(@color, 4%) !important;
}
}
}函数参数 addLabel:
Less:
@name // 新前缀的名称。
// 可用值:string, int, any
// 示例: isPrefix, 5, "isPrefix", ' 5isPrefix‘
// 注意: 如果您的名称是常量, 则必须仅指定引号中的值:
@color // 前缀背景颜色
// 可用值:hex, rgb(a), hsl(a)
// 示例:#87ceeb (skyblue), rgb(135, 206, 235), hsl(197, 71%, 73%)
@fa-uid // 前缀图标
// 可用值:Font Awesome Unicode(f0e5), 或 URL('path/to/img')
// 示例:f0e3 或 url('path/to/img.png')使用:
后台=>论坛=>主题前缀
接下来您需要创建一个新的前缀 (或编辑现有的一个)。然后选择 "其它,使用自定义 CSS 类 " 来适应: label label--isPrefix
添加css样式到extra.less .addLabel(myPrefix, #ccf9c8, f085);
您还可以选择标准前缀,如下所述
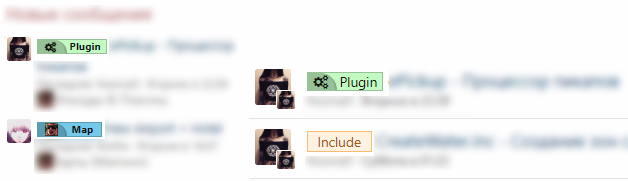
使用示例:
Less:
/******************************************
改变标准前缀
******************************************/
.addLabel('lightGreen', #ccf9c8, f085);
// 第一个参数是用引号指定的,因为在Less / css中,“lightGreen”是一个颜色变量。
// 使用了图标Font Awesome - f085
.addLabel("skyBlue", #ccf9c8, url(/styles/node_icons/icon.png));
// 第一个参数是用引号指定的,因为在Less / css中,“skyBlue”是一个颜色变量。
// 自定义图标使用 /styles/node_icons/icon.png
/******************************************
添加您的前缀
******************************************/
.addLabel('settings', #ccf9c8, url(/styles/node_icons/prop.png));
// 自定义图标使用 /styles/node_icons/prop.png
// 使用方法:label label--settings
.addLabel("info", #fafafa, f129);
// 使用图标 Font Avesome f129
// 使用方法:label label--info
.addLabel(test, #fafafa);
// 不要使用任何图标。 只是一个前缀
// 使用方法:label label--test
