死了算了
管理成员
- UID
- 1
- 注册
- 2017/07/28
- 消息
- 1,721
- 解决方案
- 130
- 黄金
- 214,912G
首要问题:在空间里找到src/config.php 文件 在末尾 添加 $config['development']['enabled']= true;
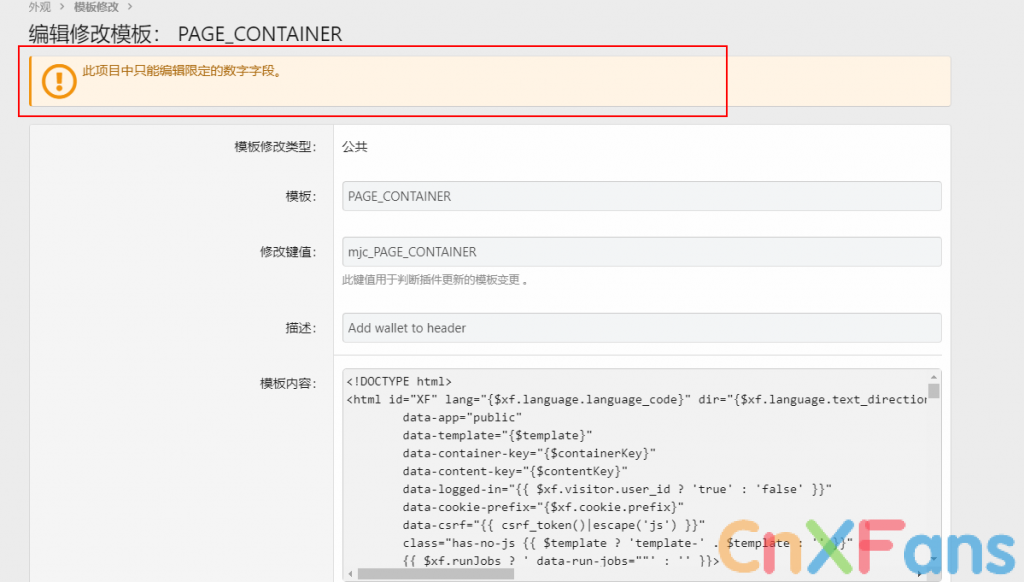
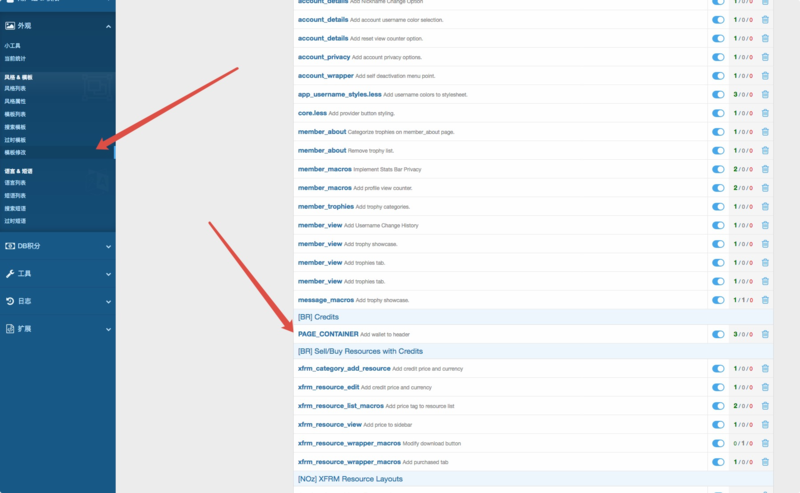
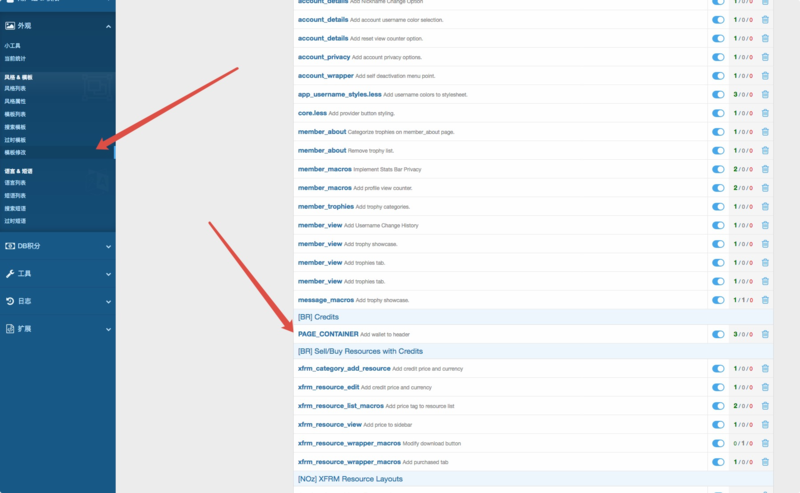
1、按图例依次点击修改模板page_container

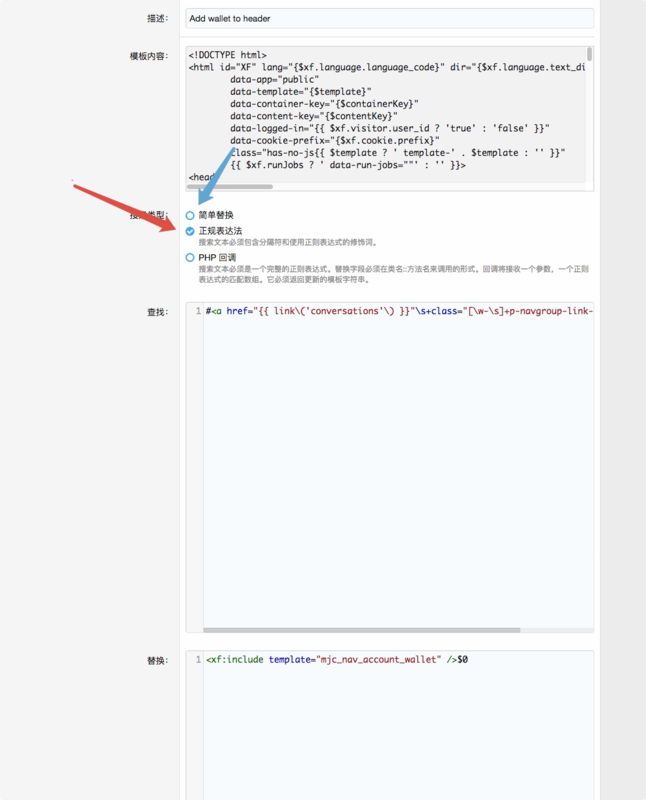
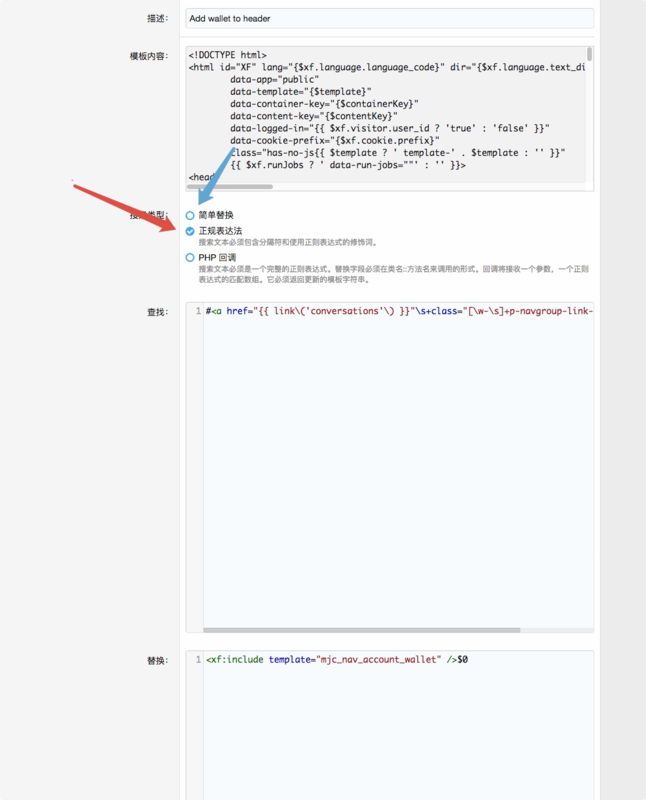
2、蓝色箭头是默认的,切换到正规则表达法

3、查找、替换代码如下
查找:
替换:
4、保存完活
如果你用的模板用的是TH家族的 不显示icon图标
请后台打开当前风格的模板列表过滤查找 mjc_nav_account_wallet
用以下css替换后边的 <xf:css></xf:css>
1、按图例依次点击修改模板page_container

2、蓝色箭头是默认的,切换到正规则表达法

3、查找、替换代码如下
查找:
代码:
#<a href="{{ link\('account'\) }}"\s+class="[\w\-\s]+p-navgroup-link--user"\s+data-xf-click="menu"#siU
代码:
<xf:include template="mjc_nav_account_wallet" />
$04、保存完活
如果你用的模板用的是TH家族的 不显示icon图标
请后台打开当前风格的模板列表过滤查找 mjc_nav_account_wallet
用以下css替换后边的 <xf:css></xf:css>
CSS:
<xf:css>
.p-navgroup-link.p-navgroup-link--wallet i::after {
font: normal normal normal 18px/1 "Material Design Icons";
font-weight: normal;
font-size: 18px;
line-height: 1;
font-size: 110%;
font-weight: normal;
line-height: inherit;
width: auto;
min-width: 1em;
display: inline-block;
text-align: center;
content: "\F0584";
}
</xf:css>
最后编辑: