- UID
- 790
- 注册
- 2020/04/28
- 消息
- 100
- 解决方案
- 2
- 黄金
- 2,449G
- 中国
- 四川省
- 成都市 网友
- #1

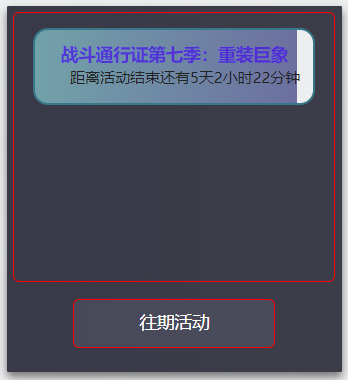
首先我发现b站wiki它这个样式很好看,于是就仿照着,并根据一些其他代码模仿了一个,很适合其他需要做活动倒计时的小网站,只需要html代码就能实现。(感谢诠释大佬的帮助)
废话不多说,直接上代码。
倒计时代码:
<div id="calendar-line" class="calendar-line" style="margin-top:5px;background:linear-gradient(90deg, rgba(138, 206, 211, 0.7) 0%, rgba(128, 133, 196, 0.7) 0%, rgba(236, 238, 239, 1) 0%, rgba(236, 238, 239, 1) 0%);"><font style="color: rgba(67,8,234,0.67);"><p align="center"><b>战斗通行证第七季:重装巨象</b></p></font><div style="font-size:10px;text-align:right;">
<div class="resourceLoader" style="display:none" data-is-module="false" data-mime="">MediaWiki:EventTimer</div>
<body>
<p id="demo"></p>
<script>
// 设置结束倒计时的日期
const countDownDate = new Date("2022-07-27 24:00:00").getTime();
// 设置开始倒计时的日期
const startDownDate = new Date("2022-04-27 24:00:00").getTime();
// 每秒更新一次
var x = setInterval(function() {
// 获取当前时间
var now = new Date().getTime();
// 获取当前时间与countDownDate 的时间差
var distance = countDownDate - now;
// 获取startDownDate与countDownDate 的时间差
var downdate = countDownDate - startDownDate;
// 获取startDownDate与当前时间 的时间差
var downdate1 = now - startDownDate;
// 将时间差转为 days, hours, minutes and seconds
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
const percentile = (downdate1 * 100)/downdate;
document.getElementById("demo").innerHTML = "剩余时间:"
+ days + "天 " + hours + "小时"
+ minutes + "分" + seconds + "秒";
document.getElementById("calendar-line").style.background = "linear-gradient(90deg, rgba(138, 206, 211, 0.7) 0%, rgba(128, 133, 196, 0.7) " + percentile + "%, rgba(236, 238, 239, 1) " + percentile + "%, rgba(236, 238, 239, 1) 100%)";
// 若是时间差耗尽,结束定时器,秒杀结束
if (distance < 0) {
clearInterval(x);
document.getElementById("demo").innerHTML = "提示:当前活动已经结束。";
document.getElementById("calendar-line").style.background = "linear-gradient(90deg, rgba(138, 206, 211, 0.7) 0%, rgba(128, 133, 196, 0.7) 0%, rgba(236, 238, 239, 1) 0%, rgba(236, 238, 239, 1) 100%)";
}
}, 1000);
</script>
</body>
<span class="eventTimer" data-start="2022/04/27 20:00" data-end="2022/09/26 19:59:35" data-info="活动"></span></div></div>使用小工具的html加入进去

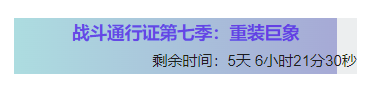
效果如图:

可以加到自己喜欢的位置

