小关
打酱油的路过~~
- UID
- 255
- 注册
- 2019/01/25
- 消息
- 489
- 解决方案
- 12
- 黄金
- 22,393G
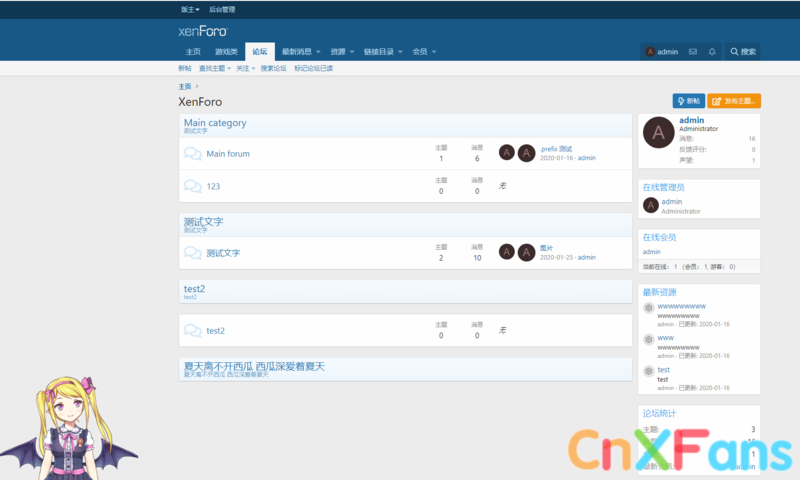
话不多说,先上效果图!

没错!就是看板娘,活的,可以动的,还能跟你说话的那种(滑稽)
支持看板娘右侧选项,文字修改!
1.下载配置文件:
[REPLY]
链接:https://pan.baidu.com/s/1wozanDUTxuWoNYHtU5HfbQ
提取码:uwep
[/REPLY]
2.将配置文件上传到网站根目录并解压!
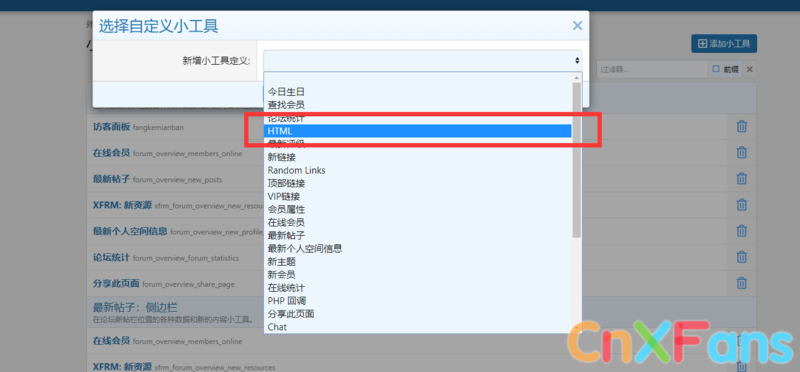
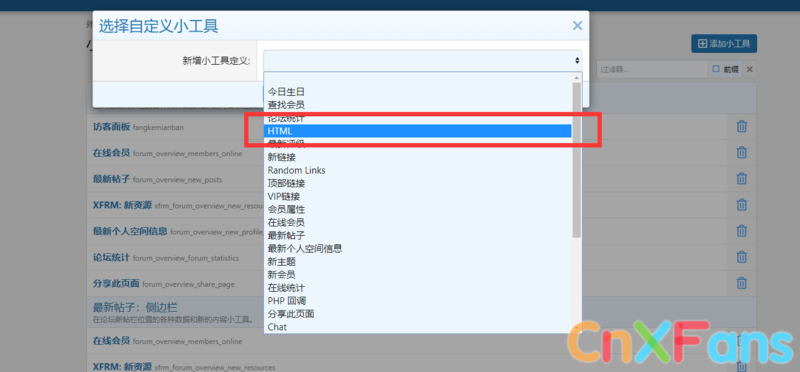
3.进入后台--外观--小工具,点击右上角“添加小工具”,并选择“HTML”

4.小工具key随便填写,他只相当于一个ID,一定要是独一无二的哦
5.标题也可以随便填写,建议填写“看板娘”,这样以后修改好找到
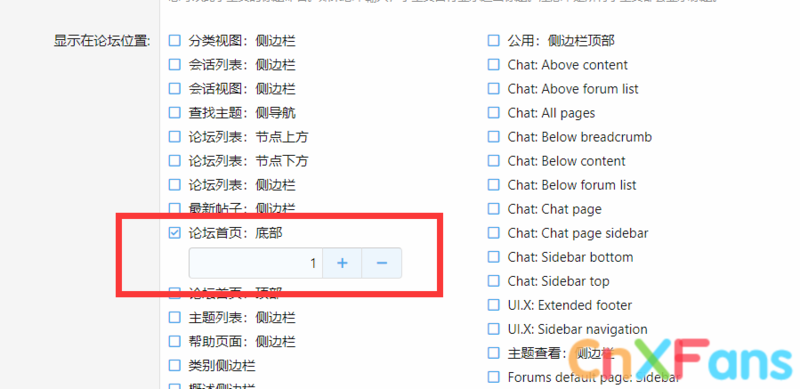
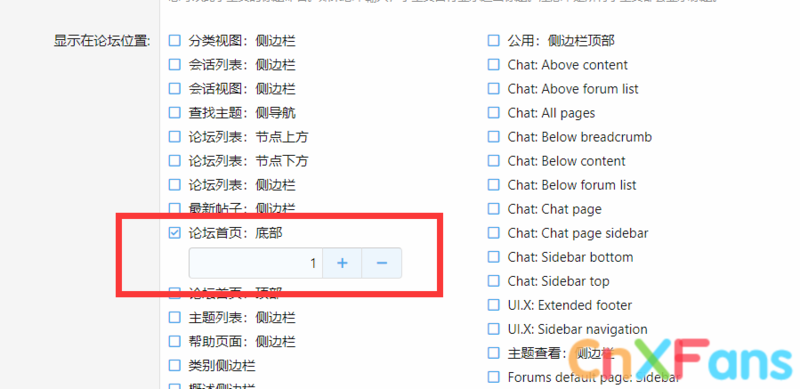
6.“显示在论坛的位置”选择“论坛首页:底部 ”

7.在“模板”中填写下列代码:
注:您一定要注意此处的文件路径,由于我的看板娘配置文件存放在根目录的/kbn文件夹下,所以此处路径为./kbn/...,您在运用到您自己的网站上时一定要注意修改此处的文件路径哦!

8.一定要勾选“高级模式”,你试试就知道为啥子要勾了awa

9.点击“保存”即可!
配置文件介绍:

没错!就是看板娘,活的,可以动的,还能跟你说话的那种(滑稽)
支持看板娘右侧选项,文字修改!
1.下载配置文件:
[REPLY]
链接:https://pan.baidu.com/s/1wozanDUTxuWoNYHtU5HfbQ
提取码:uwep
[/REPLY]
2.将配置文件上传到网站根目录并解压!
3.进入后台--外观--小工具,点击右上角“添加小工具”,并选择“HTML”

4.小工具key随便填写,他只相当于一个ID,一定要是独一无二的哦
5.标题也可以随便填写,建议填写“看板娘”,这样以后修改好找到
6.“显示在论坛的位置”选择“论坛首页:底部 ”

7.在“模板”中填写下列代码:
HTML:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Live2D</title>
<link rel="stylesheet" type="text/css" href="./kbn/assets/waifu.css"/>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<div class="waifu" id="waifu">
<div class="waifu-tips" style="opacity: 1;"></div>
<canvas id="live2d" width="280" height="250" class="live2d"></canvas>
<div class="waifu-tool">
<span class="fui-home"></span>
<span class="fui-chat"></span>
<span class="fui-eye"></span>
<span class="fui-user"></span>
<span class="fui-photo"></span>
<span class="fui-info-circle"></span>
<span class="fui-cross"></span>
</div>
</div>
<script src="./kbn/assets/live2d.min.js"></script>
<script src="./kbn/assets/waifu-tips.js"></script>
<script type="text/javascript">initModel()</script>
</body>
</html>
<link rel="stylesheet" type="text/css" href="./kbn/assets/flat-ui.min.css"/>8.一定要勾选“高级模式”,你试试就知道为啥子要勾了awa

9.点击“保存”即可!
配置文件介绍:
- waifu.css(看板娘在页面的位置以及大小)
- waifu-tips.js(看板娘的语言设置)
- live2d.min.js(一些点击之后的动作)
- * flat-ui.min.css(看板娘的选项 PS:右面的选项 ,不需要可以不配置)
最后编辑:

