小关
打酱油的路过~~
- UID
- 255
- 注册
- 2019/01/25
- 消息
- 489
- 解决方案
- 12
- 黄金
- 22,393G
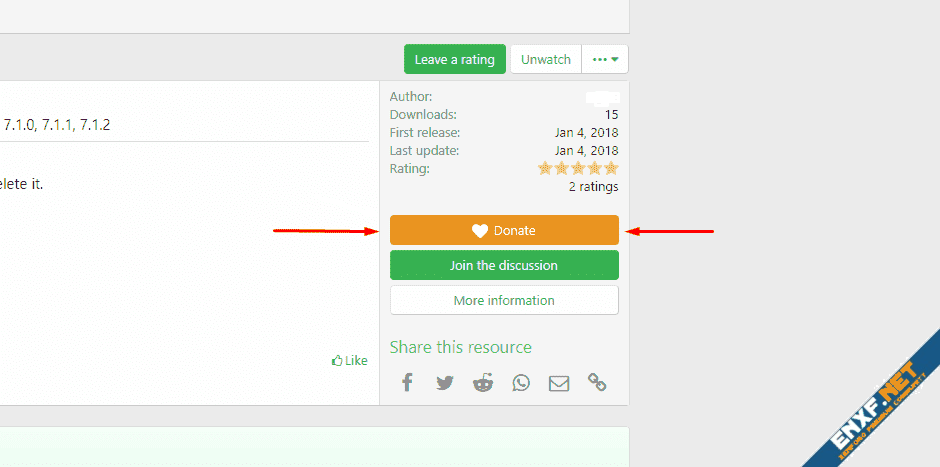
由于我自己需要这样做,因此我无需付费即可找到任何提供此功能的东西,因此我修改了模板文件,并向与自定义字段配对的资源中添加了捐赠按钮。
您将实现的目标

1.创建一个新的自定义字段
如果没有新的自定义字段,则无法使用。在创建新的自定义字段时,
请确保准确复制以下选项。
完成后,保存它。
____
2.编辑模板
如果要使用我使用的心脏图标,则需要修改模板。
外观->模板-> core_button.less
在第136行中,添加以下代码段:&-donate {.m-buttonIcon(@ fa-var-heart,1em); }
并保存它。
现在,我们将添加按钮:
在管理面板中,转到:外观->模板->
加载项:资源管理器搜索:xfrm_resource_view并打开它。
在<xf:contentcheck>之后的第223行中,粘贴以下代码段:
您将实现的目标
1.创建一个新的自定义字段
如果没有新的自定义字段,则无法使用。在创建新的自定义字段时,
请确保准确复制以下选项。
- 栏位编号donation_btn
- 字段类型单行文本框
- 值匹配要求网址
完成后,保存它。
____
2.编辑模板
如果要使用我使用的心脏图标,则需要修改模板。
外观->模板-> core_button.less
在第136行中,添加以下代码段:&-donate {.m-buttonIcon(@ fa-var-heart,1em); }
并保存它。
现在,我们将添加按钮:
在管理面板中,转到:外观->模板->
加载项:资源管理器搜索:xfrm_resource_view并打开它。
在<xf:contentcheck>之后的第223行中,粘贴以下代码段:
HTML:
<xf:if is="$resource.custom_fields.donation_btn">
<xf:button href="{$resource.custom_fields.donation_btn}" class="button--cta button--icon button--icon--donate button--fullWidth" target="_blank">Donate</xf:button>
</xf:if>
