- UID
- 1008
- 注册
- 2020/09/17
- 消息
- 39
- 解决方案
- 5
- 黄金
- 19,783G
不想被 XenForo 的框架給卡死嗎?
每次修改樣式模版都得到後台找less嗎?
每次重新安裝樣式都得重新再去改客制化樣式嗎?
為什麼要被 XenForo 的框架給限制住呢?
現在教你如何跳脫 XenForo 回歸原生編寫網頁 CSS 樣式的方式吧!
●新人不懂怎麼修改樣式的時候,這個方式很適合你,但有利就有弊。
優點說明
※1.主要目的一,在於同一個風格樣式模版下如果有很多子樣式,這個方法非常適合拿來做繼承覆蓋,改一次就好,不用一個一個子樣式添加相同的 CSS 代碼了。
※2.目的二,可以更容易的修改樣式。
※3.目的三,易於遷移,不被 XenForo 綑綁,可以直接分享你的 CSS 檔案到其他的客戶端。
※4.目的四,在不破壞原始 less 檔的情況下做 CSS 的樣式覆蓋,徹底脫離 less 的框架。
缺點說明
▲1.當修改的樣式多了之後,又會開始亂了,維護會很麻煩?
▲2.覆蓋來覆蓋去,自己都亂了,別人也看不懂,這點就得自行承擔。
操作說明
1.首先在根目錄底下建立一個css檔案,最好放在styles資料夾下,這是規矩,css的檔案命名可以自訂,例如放在 根目錄/styles。
2.例如我建了一個檔名 style_overwrite.css 的 css 檔放在 styles 路徑下

3.原生網頁在head區最下面添加link進去,這樣就可以後蓋前,將樣式覆蓋掉了,但是在 XenForo 中的<head>位置在哪呢?
3-1.到後台外觀-> 模版列表-> PAGE_CONTAINER-> 選擇父層的樣式(例如UI.X Pro 有光跟暗兩個主題風格,但是父層只有一個UI.X Pro,所以請選擇父層)
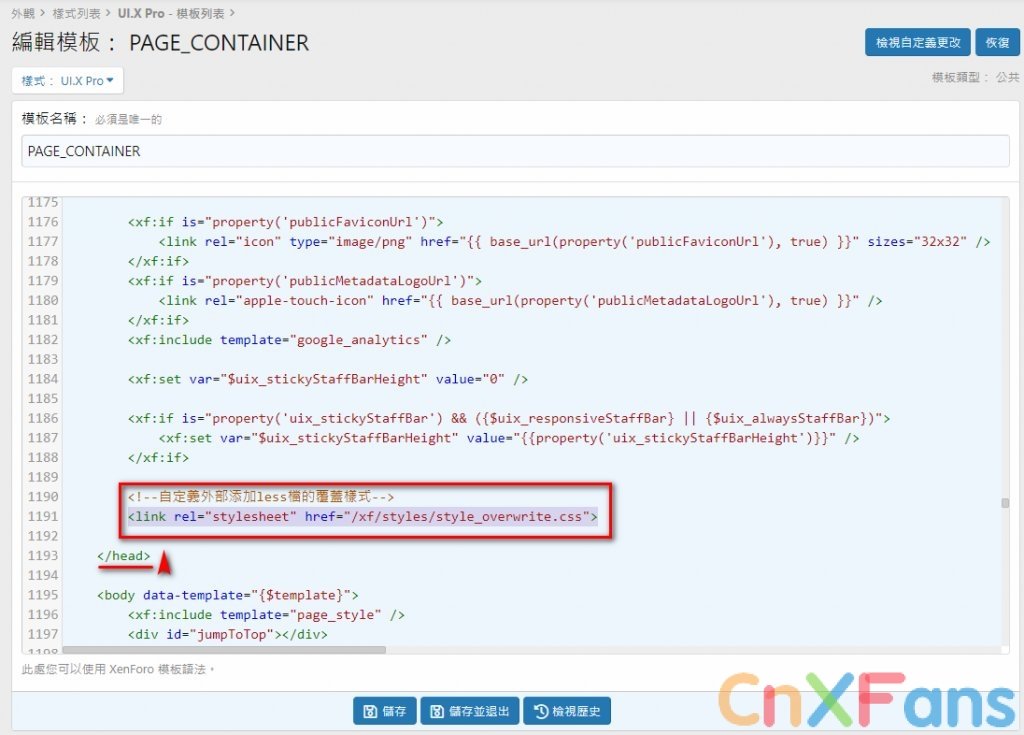
3-2.PAGE_CONTAINER-> 在裡面找到head區,並在head區的最後一行添加上css連結

4.你只需要指定你想要覆蓋的部分寫在 style_overwrite.css 裡面
==以下使用 UI.X 2 Pro 做範例==
示例1:隱藏橫向導覽列。
示例2:把 UI.X 2 pro 的 Logo 圖片隱藏掉。
示例3:自定義 Logo 圖 ,改成想要的 Loge 圖,只要找到 class 名稱並寫下以下 css,就可以覆蓋去掉圖片了
(這裡是使用背景圖片,把img標籤隱藏,如果要修改img標籤的圖片必須在模版下修改html)
logo圖片路徑可以隨意,制式規定通常會放在img資料夾下,但我這邊演示是放在data/資料夾下

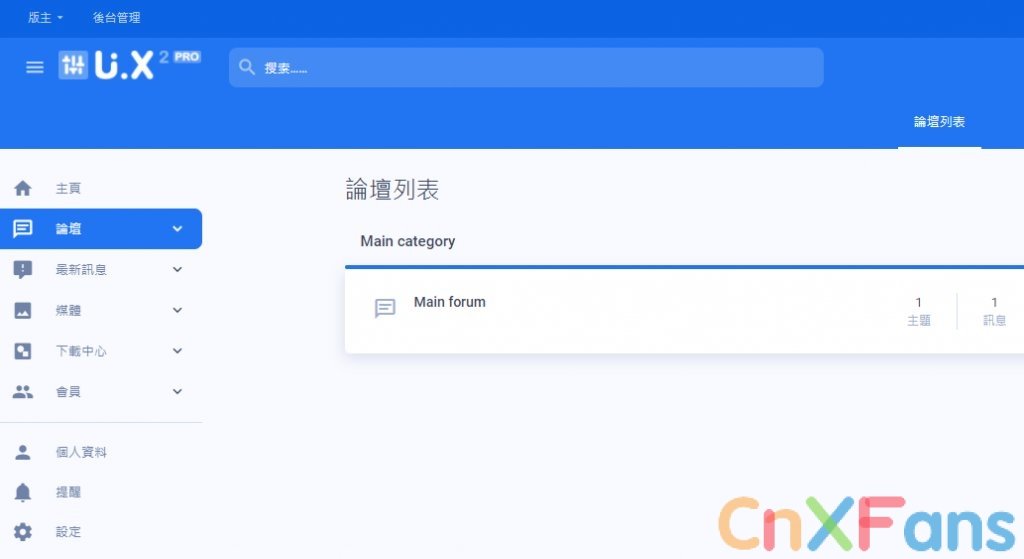
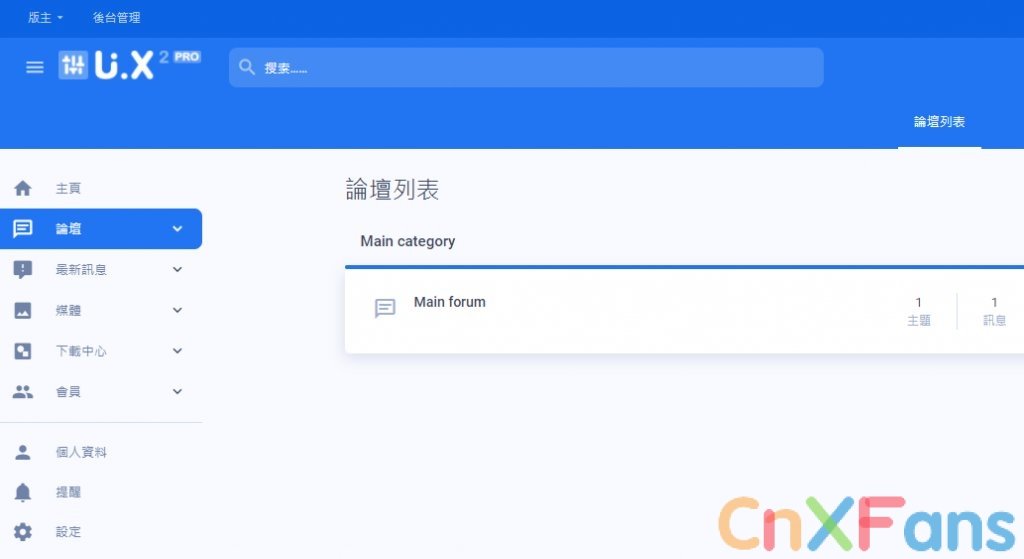
修改前

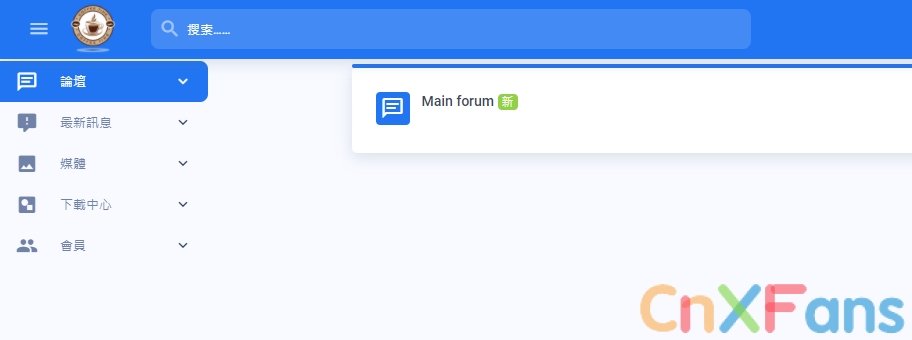
修改後(導覽列收起時)

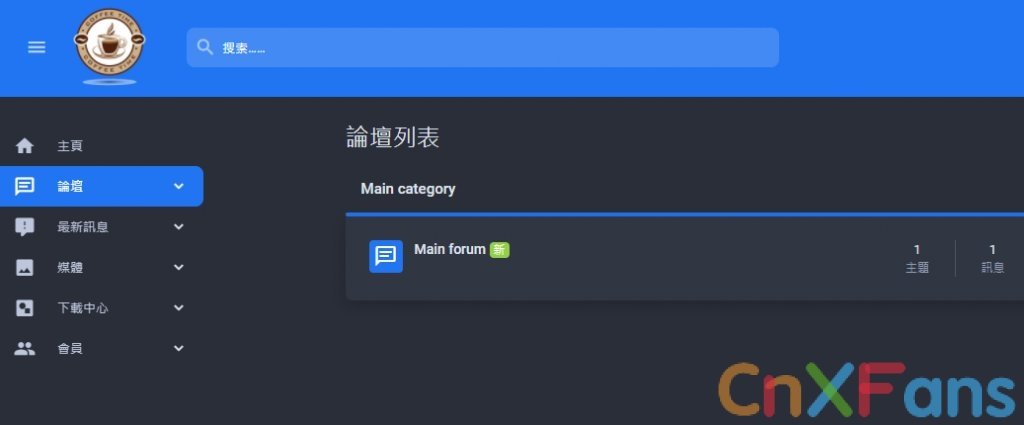
修改後(導覽列展開時)

修改後所有子樣式都一併修改了,很方便吧!而且想還原只要把這個CSS檔案拿掉就還原了。
每次修改樣式模版都得到後台找less嗎?
每次重新安裝樣式都得重新再去改客制化樣式嗎?
為什麼要被 XenForo 的框架給限制住呢?
現在教你如何跳脫 XenForo 回歸原生編寫網頁 CSS 樣式的方式吧!
●新人不懂怎麼修改樣式的時候,這個方式很適合你,但有利就有弊。
優點說明
※1.主要目的一,在於同一個風格樣式模版下如果有很多子樣式,這個方法非常適合拿來做繼承覆蓋,改一次就好,不用一個一個子樣式添加相同的 CSS 代碼了。
※2.目的二,可以更容易的修改樣式。
※3.目的三,易於遷移,不被 XenForo 綑綁,可以直接分享你的 CSS 檔案到其他的客戶端。
※4.目的四,在不破壞原始 less 檔的情況下做 CSS 的樣式覆蓋,徹底脫離 less 的框架。
缺點說明
▲1.當修改的樣式多了之後,又會開始亂了,維護會很麻煩?
▲2.覆蓋來覆蓋去,自己都亂了,別人也看不懂,這點就得自行承擔。
操作說明
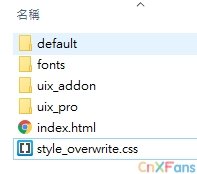
1.首先在根目錄底下建立一個css檔案,最好放在styles資料夾下,這是規矩,css的檔案命名可以自訂,例如放在 根目錄/styles。
2.例如我建了一個檔名 style_overwrite.css 的 css 檔放在 styles 路徑下

3.原生網頁在head區最下面添加link進去,這樣就可以後蓋前,將樣式覆蓋掉了,但是在 XenForo 中的<head>位置在哪呢?
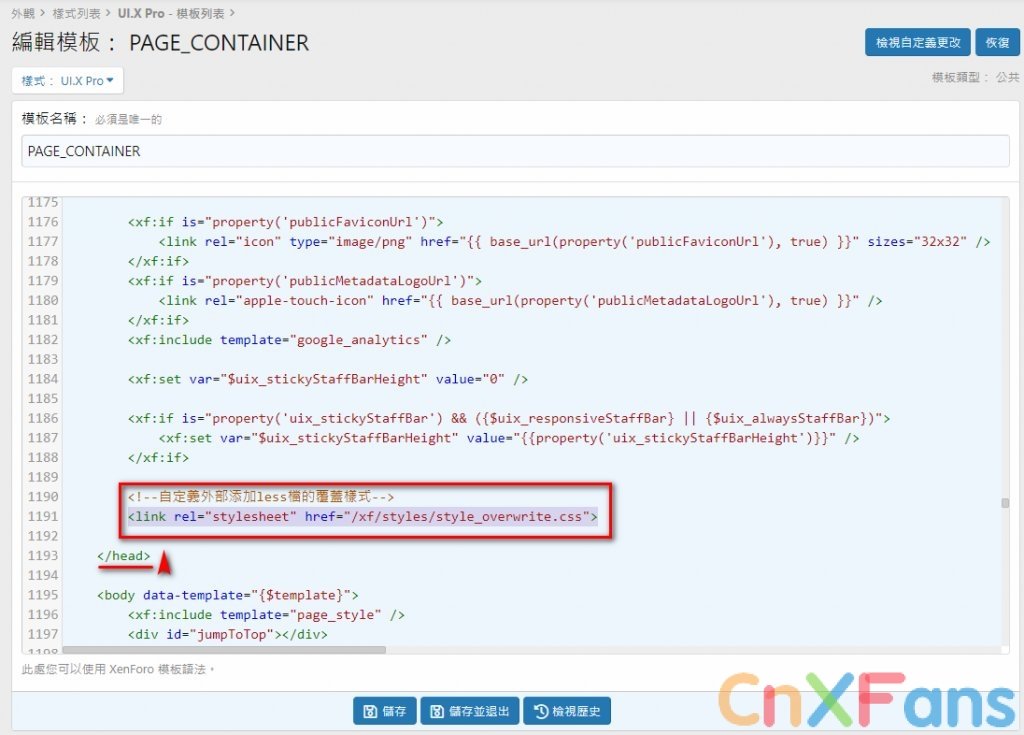
3-1.到後台外觀-> 模版列表-> PAGE_CONTAINER-> 選擇父層的樣式(例如UI.X Pro 有光跟暗兩個主題風格,但是父層只有一個UI.X Pro,所以請選擇父層)
3-2.PAGE_CONTAINER-> 在裡面找到head區,並在head區的最後一行添加上css連結
HTML:
<head>
<!--自定義外部添加less檔的覆蓋樣式-->
<link rel="stylesheet" href="/根目錄名稱/styles/style_overwrite.css">
</head>
4.你只需要指定你想要覆蓋的部分寫在 style_overwrite.css 裡面
==以下使用 UI.X 2 Pro 做範例==
示例1:隱藏橫向導覽列。
示例2:把 UI.X 2 pro 的 Logo 圖片隱藏掉。
示例3:自定義 Logo 圖 ,改成想要的 Loge 圖,只要找到 class 名稱並寫下以下 css,就可以覆蓋去掉圖片了
(這裡是使用背景圖片,把img標籤隱藏,如果要修改img標籤的圖片必須在模版下修改html)
logo圖片路徑可以隨意,制式規定通常會放在img資料夾下,但我這邊演示是放在data/資料夾下

CSS:
/* 1.隱藏橫向導覽列 */
.block-tabHeader {
display: none;
}
/* 2.隱藏logo圖 */
.uix_logo img {
display: none;
}
/* 內層導覽列 */
.p-nav-inner{
height: auto; /* 內容圖片多大就撐開多高 */
}
/* 3.自定義logo圖 */
.uix_logo {
width: 100px;
height: 100px;
background-image: url(../data/logo.png); /* 相對路徑,請正確設定 */
background-size: cover; /* 全尺寸背景圖片,圖片再大也會被縮小填滿為限制的寬高 */
}
/* 導覽列縮小時圖片跟著縮小,根據需要可以再加上transition漸變動畫,這裡就不演示 */
.uix_headerContainer .p-navSticky.is-sticky .p-nav-inner .uix_logo{
width: 60px;
height: 60px;
}修改前

修改後(導覽列收起時)

修改後(導覽列展開時)

修改後所有子樣式都一併修改了,很方便吧!而且想還原只要把這個CSS檔案拿掉就還原了。
最后编辑:

