-
欢迎 游客 您的光临,下载之前请先阅读 积分规则 。任何技术问题请在论坛提问,本站定制插件、模板主题。售前、售后问题请联系QQ:5916171 本站自由发布资源可赚取积分及人民币(可提现)(保证资源真实可用,如被举报封号处理。谨慎分布)。
-
即日起发表主题、回帖、发布&更新资源、创建&回复私信、发布&回复个人动态均需要验证手机号码,其它不受影响。如不便可进群提问。点击链接加入群聊【XenForo讨论社区】:群号1:143277648
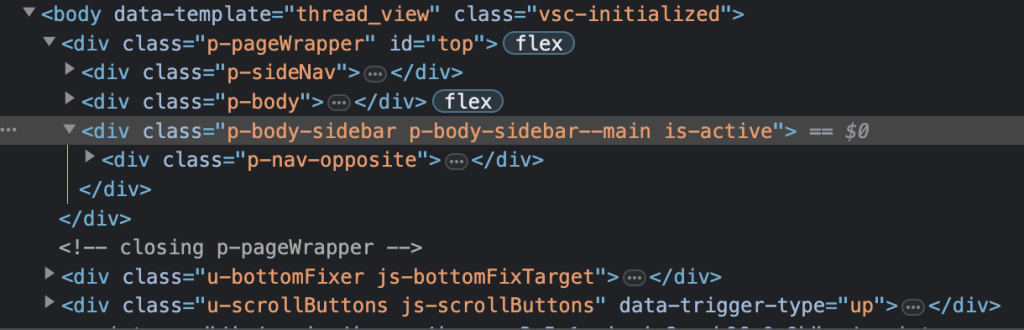
求助 如何取消主题帖查看页面的侧边栏
- 主题发起人 ertong
- 开始时间