小关
打酱油的路过~~
- UID
- 255
- 注册
- 2019/01/25
- 消息
- 489
- 解决方案
- 12
- 黄金
- 22,393G
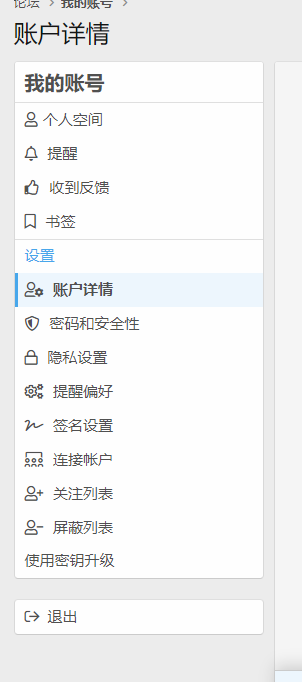
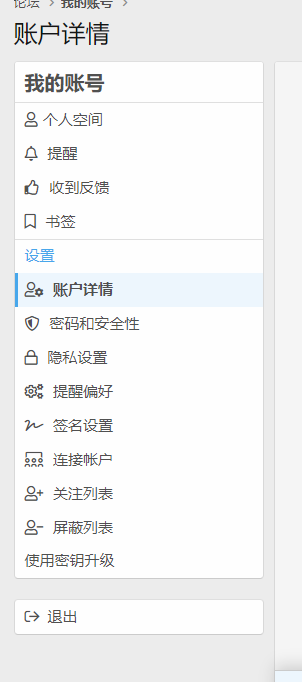
你想在账户设置页面上显示这样的图标吗?

在模板中找到extra.less,然后将下列代码加入:
然后保存即可

在模板中找到extra.less,然后将下列代码加入:
Less:
/* 账户个人设置页面列表图标 */
[data-template="account_alerts"], &[data-template="account_reactions"], &[data-template="account_bookmarks"],
&[data-template="account_details"], &[data-template="account_security"], &[data-template="account_privacy"],
&[data-template="account_preferences"], &[data-template="account_signature"], &[data-template="account_upgrades"],
&[data-template="account_connected"], &[data-template="account_following"], &[data-template="account_ignored"] {
.p-body-sideNavContent a.blockLink {
&:before {
.m-faBase();
padding-right: 5px;
}
&[href*="/members/"]:before {
.m-faContent(@fa-var-user);
}
&[href*="/account/alerts"]:before {
.m-faContent(@fa-var-bell);
}
&[href*="/account/reactions"]:before {
.m-faContent(@fa-var-thumbs-up);
}
&[href*="/account/bookmarks"]:before {
.m-faContent(@fa-var-bookmark);
}
&[href*="/account/account-details"]:before {
.m-faContent(@fa-var-user-cog);
}
&[href*="/account/security"]:before {
.m-faContent(@fa-var-shield-alt);
}
&[href*="/account/privacy"]:before {
.m-faContent(@fa-var-lock);
}
&[href*="/account/preferences"]:before {
.m-faContent(@fa-var-cogs);
}
&[href*="/account/signature"]:before {
.m-faContent(@fa-var-signature);
}
&[href*="/account/upgrades"]:before {
.m-faBase('Brands');
.m-faContent(@fa-var-paypal);
}
&[href*="/account/connected-accounts"]:before {
.m-faContent(@fa-var-users-class);
}
&[href*="/account/following"]:before {
.m-faContent(@fa-var-user-plus);
}
&[href*="/account/ignored"]:before {
.m-faContent(@fa-var-user-minus);
}
&[href*="/logout"]:before {
.m-faContent(@fa-var-sign-out);
}
}
}
/*****/
