- UID
- 1374
- 注册
- 2021/07/14
- 消息
- 51
- 解决方案
- 5
- 黄金
- 4,892G
- 中国
- 内蒙古
- 呼和浩特市 网友
- #1
修改之前:

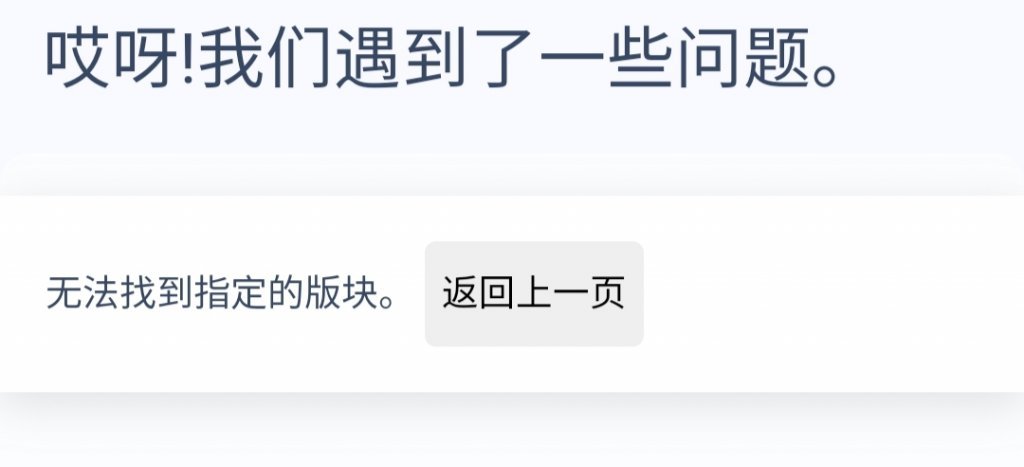
修改之后:

(注:按钮css样式可以自行更改,我这里做的有点丑)
设置教程:
1.后台打开extra.less模板,加入以下代码:
然后再打开error模板,在</div>之上加入以下html代码:
大功告成!

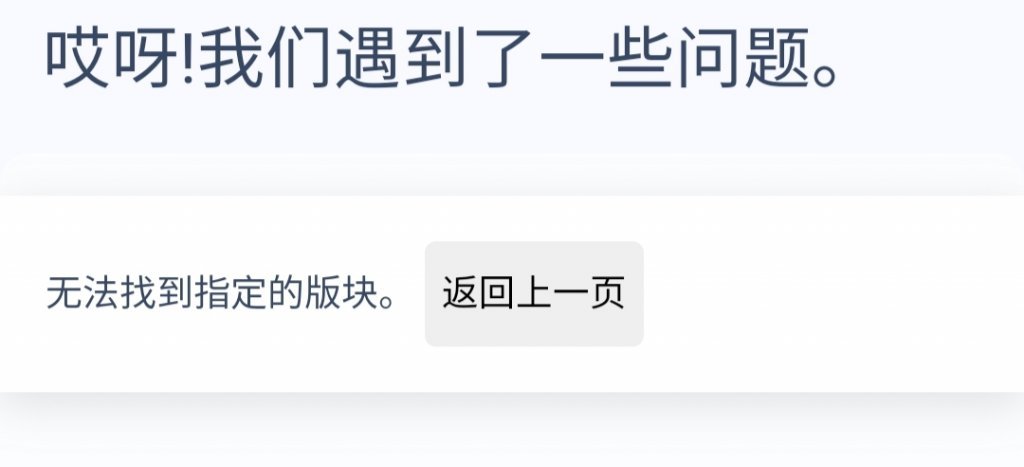
修改之后:

(注:按钮css样式可以自行更改,我这里做的有点丑)
设置教程:
1.后台打开extra.less模板,加入以下代码:
代码:
/* 按钮css样式 */
.buttonstyle{
text-align: center;
outline: none;
line-height: 35px;
height: 35px;
text-decoration: none;
display: inline-flex;
align-items: center;
justify-content: center;
cursor: pointer;
box-sizing: content-box;
-webkit-appearance: none;
will-change: box-shadow;
transition: all 0.3s cubic-bezier(.25,.8,.25,1);
border: none;
white-space: nowrap;
border-radius: @xf-borderRadiusSmall;
}然后再打开error模板,在</div>之上加入以下html代码:
HTML:
<a href="JavaScript:history.back(-1)"><button class="buttonstyle">返回上一页</button></a>大功告成!

